新卒・中卒採用・転職など、企業と応募者を結ぶ役割を果たす採用サイト。
昨今は募集要項を掲載するだけではなく、企業としてのビジョンやそこで働く社員の姿を応募者がいつでも見られるよう、様々な創意工夫が成されています。
採用情報ページは応募者に対するランディングページであり、企業説明会の代用にすらなり得る立派なツールと言えるだけに、いざ制作しようとしても「何を載せ流のが正解か分からない」という声をよく耳にします。
この記事では、昨今の採用サイトの基本的な構成要素を参考に、掲載するべきコンテンツと参考にしたいデザインをご紹介します。
採用サイトに掲載するべきコンテンツ
①ファーストビュー

Webサイトをブラウザで開いた際に、最初に目に飛び込んでくるファーストビュー。
採用サイトのファーストビューには、どのようなコンテンツを掲載するべきなのでしょうか。
ファーストビューは言わば、初見の応募者/応募見込み者に対する名刺のようなもの。「ウチの企業はこんなところです」と一言で言い表せるようなコンテンツ・デザインが必要と言えます。
具体的な構成としては、応募者の心をぐっと掴むキャッチコピーをベースに、企業で働く人・オフィスなどの写真や、企業をイメージしてもらいやすいグラフィックなどを背景に置く場合が多いです。
また、背景に動画を使ったり、シンプルにキャッチコピーだけ配置するなど、企業の特色を出しやすい部分です。「Webサイトの名刺」として、第一印象がぐっと良くなるようなデザインにするようにしましょう。
ファーストビューのポイント
- 応募者の心を掴むキャッチコピーを配置
- 企業で働く人や、オフィスなど働く場所が見えるようなビジュアルを心掛ける
- 動画やキャッチコピーだけなど、オリジナリティを出せると尚良し
②企業メッセージ

企業メッセージには、その企業がどのような事を大切にしているのか・どのような信念を持って仕事に取り組んでいるのかなど、企業としての理念/求める人物像などを記載しましょう。
募集要項にはしばしば「求める人物像」という項目を記載しますが、正直どれも似たような文言が並べられていることが多いですよね。そこで伝えきれない思いをこのセクションで記載することで、応募者に入社に対する心構えを促すことができるでしょう。
企業メッセージのポイント
- 企業としての理念・求める人物像などを掲載する
- 応募者に対する心構えを促す
③働くメリット

引用:Chatwork Recruiting Site | 野心と確信。
もしその企業にとって同業他社・競合他社が存在する場合、優秀な人材を獲得するには企業の存在感をアピールする事が大切です。
そのアピールに最も効果的な手法の一つが「企業で働くメリット」の紹介です。
事業内容や経営状況など、他社に対して優っていることは事は漏れなく書くようにしましょう。上記参考サイトのようにスタンダードな「アイコン+テキスト」の構成でも良いですし、業績などアピールできるポイントが数字で表せるならグラフなどを用いるなど、応募者にとって分かりやすい構成を心がけると良いでしょう。
働くメリットのポイント
- 他社に対して優っていることを書く
- 箇条書きやグラフなど、分かりやすく伝えることを意識する
④社員メッセージ

引用:Cha道
前項の「働くメリット」では企業の優れたポイントを紹介しましたが、それだけでは応募者の心を掴む事はできません。どれだけその企業が優れた業績を上げていたとしても、社内の実情はそうとは限りません。
業績のために社員を酷使するブラック企業を避ける為に、応募者は必ず疑いの目を向けます。そこで働くメリットの「裏付け」となるのが社員メッセージです。
社員メッセージには、普段の会社の様子や働き方・入社時のヒストリーなど、テーマ性は持たせつつも出来るだけ自由に書いてもらった方が良いでしょう。
そういった実際の「声」を閲覧することにより、応募者の疑念を晴らして共感を誘うことが出来ます。
社員インタビューのポイント
- 社員インタビューは優れた企業であることの「裏付け」
- テーマ性は持たせつつも出来るだけ自由に書いてもらう。
- 応募者の疑念を晴らし、共感を誘うことができる
⑤事業内容
事業内容については特段解説することはありませんが、そもそも企業についての知識が無い応募者にとっては当然必要なコンテンツと言えるでしょう。
ただし事業内容の閲覧を、コーポレートサイトにジャンプさせる等掲載をスキップする場合もあります。
⑥募集要項/職種
事業内容と同様、掲載されるべき基本的なコンテンツです。
複数の職種を募集している場合は、
- どのような職種があるのか
- 現在募集されている職種はどれか
という部分において分かりやすく一覧ページにまとめるなど、工夫すると良いでしょう。
ただし昨今は求人情報サイト(例:indeed)などで募集要項を掲載することが多いため、採用サイトでの掲載をスキップする場合もあります。
参考にしたい採用サイト5選
掲載するべきコンテンツが理解できた所で、実際に公開されている様々な企業の採用サイトの中から、筆者おすすめの参考にしたい採用サイト5選をご紹介します。
サイト構成・デザインともに優れたサイトばかりなので、是非参考にしてみてくださいね。
NTT東日本 採用サイト

最初にご紹介するのはNTT東日本の採用サイト。
超一流企業の採用サイトといえばスタイリッシュでお堅いイメージですが、それを払拭するべくこのサイトは存在すると言えるでしょう。
どこか幼稚園や保育園のような親しみやすいデザインと、可愛らしいイラストがとても特徴的です。このように、Webサイトのデザイン次第で企業のイメージを180度変えられる、とても良い例ですね。
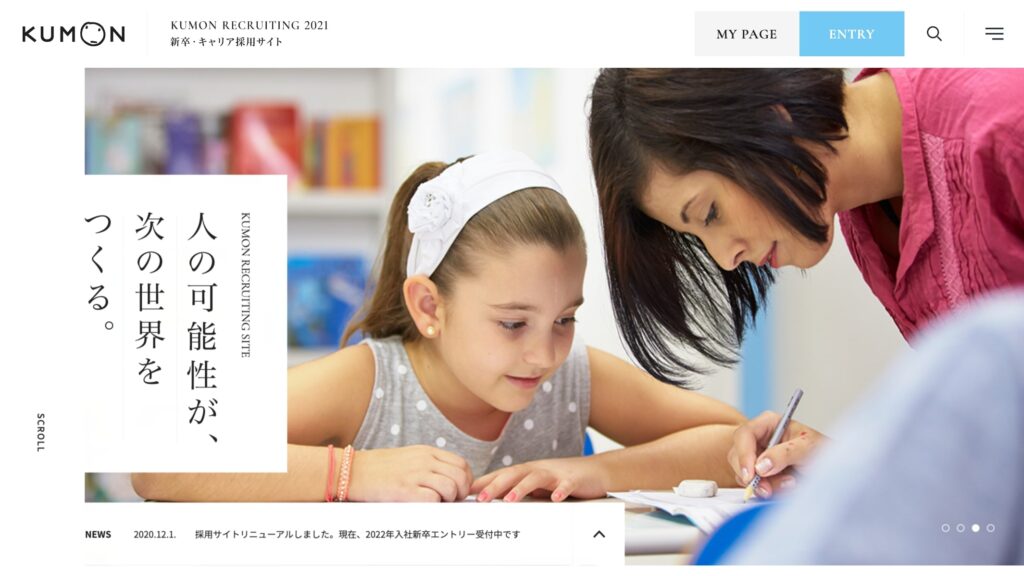
公文教育研究会 採用サイト

引用:採用情報|公文教育研究会
こちらは「KUMON」で有名な公文教育研究会の採用サイト。
縦書きの文字組みに美しいセリフ体と、教育に関わる企業だけにまるで国語の教科書のような印象を受けるWebサイトです。重すぎない青と黄色の配色が、企業としてのイメージをよく表せています。
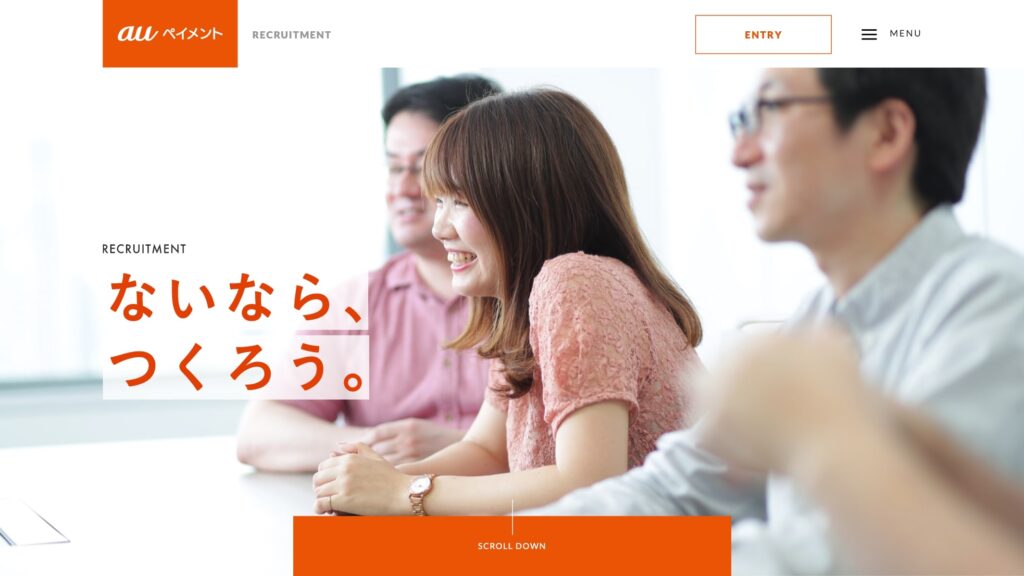
auペイメント株式会社 採用サイト

コーポレートカラーを全面に押し出した、オレンジの鮮やかな配色が目を引く採用サイト。そこで働く人やオフィスの写真が数多く掲載されていて、応募者にとって透明性が確保されています。
サイトの構成は基本を抑えつつ、グリッドレイアウトをベースにした大変可読性に優れたデザインです。
グリッドレイアウトについては、こちらの記事で詳しくご紹介しています。

groxi株式会社 採用サイト

IT企業であるgroxi株式会社の採用サイトは、まるで漫画やアニメの登場人物のようなキャラクターを全面に押し出しつつ、メインカラーは紫系という一風変わったデザイン。
「型にはまれなかった者たちへ」というキャッチコピーも、逸材獲得を狙う企業の思いが全面に出ていて好印象です。
サイトに登場するキャラクターは実際に所属する社員をイメージして作成されているようで、本当にアニメで動きそうなその姿に
「誰もが主役になれる」
そんなイメージを応募者に持たせてくれます。
もろぐち保育園 採用サイト

最後にご紹介するのはこちらの「もろぐち保育園」の採用サイトです。
保育園のイメージカラーである赤/黄/緑をベースに、水彩風の流体シェイプが全体に散りばめられたデザインで、まさに子供向けのお手本のようなWebサイトですね。
ランディングページのように、1ページで内容が完結する構成力にも注目です。
まとめ
いかがでしたでしょうか。
以上、採用サイトに掲載するべきコンテンツと、参考にしたい採用サイト5選でした。
優秀な人材獲得はどの企業にとっても悩みどころ。いかに自社の優れたポイントをアピールできるか、応募者の共感を得ることができるかを念頭に、コンテンツの作成を行うようにしましょう。
またデザイン次第で、一般的な企業のイメージを払拭する事も出来ることが分かりました。工夫次第で様々な見せ方が出来そうです。
優れた採用サイトが作れるWebデザイナーになりたい方へ
この記事でご紹介した優れた採用サイトを作れるWebデザイナーになるには、信頼できるWebデザインスクールに通うことをおすすめします。
以下の記事では、Webデザインスクールの厳選3校をご紹介しています。
是非参考にしてみてくださいね。

実践的なWebデザインが学べる!
デジタルハリウッドSTUDIO by LIG