Webサイトは現代社会において欠かせない存在となっています。
企業のプロモーションや個人の情報発信など、多種多様な目的でWebサイトが作成・公開されていますが、そのWebサイトの本来の目的を達成するためには、情報の配置方法 = レイアウトが重要になってきます。
本記事では、求められるWebサイトの在り方とレイアウトの関係性について解説します。
Webサイトの在り方とは
まず、Webサイトの在り方とは何かを確認しましょう。
Webサイトは、インターネット上で情報発信を行うための媒体です。企業が自社製品をアピールするためのサイトや、個人が自己紹介や趣味の情報を発信するためのサイトなど、目的は様々です。
しかし、どのような目的であっても、Webサイトを訪れるユーザーが求めるのは、情報やサービスなどの付加価値です。そのため、Webサイトはユーザーにとって価値のある情報を提供することが求められます。
Webサイトにおけるレイアウトの役割

次に、Webサイトにおけるレイアウトの役割を考えてみましょう。
Webサイトのレイアウトとは、ページの構成やデザインのことを指します。レイアウトは、Webサイトの見た目や使いやすさを左右する重要な要素です。
例えば、ユーザーがWebサイトに訪れた際に、必要な情報が一目でわかるようなレイアウトを採用することで、ユーザーの満足度を高めることができます。
また、Webサイトがスマートフォンに対応しているかどうかも重要な要素の一つです。近年は、スマートフォンを使うユーザーが急増しており、スマートフォンに対応していないWebサイトは、ユーザーの離脱率が高くなってしまいます。
基本的なWebページの構成要素
Webページは、通常4つの領域から構成されています。
まず、ヘッダー領域にはサイトを象徴するロゴや検索フォームが配置されます。
次に、ナビゲーション領域では、他のページへのリンクが表示され、目的のページへの移動が容易になります。
コンテンツ領域は、サイトの主要な情報やコンテンツが表示される領域です。
最後に、フッター領域には、ナビゲーションメニューや会社情報、アクセスマップなどが表示されます。
これらの領域をうまく配置することで、Webページは使いやすく、ユーザーにとって快適な閲覧体験を提供することができます。
ユーザビリティを考慮したレイアウトの重要性

Webサイトのレイアウトにおいて、ユーザビリティは非常に重要です。ユーザービリティとは、ユーザーがWebサイトを使いやすいかどうかを判断するための指標であり、Webサイトの成功には欠かせないものです。
具体的には、ユーザービリティは以下の要素に影響を及ぼします。
- ナビゲーションの使いやすさ
- 情報の整理・整頓
- 読みやすさ
- 見やすさ
- 操作性
これらの要素がユーザービリティに影響を及ぼすため、レイアウトにはこれらの要素を考慮したデザインが必要です。
例えば、ナビゲーションはWebサイトの目的に合わせて分かりやすく配置される必要があります。情報の整理・整頓には、カテゴリ分けやグルーピングを行い、ユーザーが必要な情報をすぐに見つけられるようにする必要があります。
また、読みやすさ・見やすさには、フォントサイズや行間、色の使い方なども重要です。
レスポンシブWebデザインの必要性

最近では、スマートフォンやタブレットなど、様々なデバイスでWebサイトを閲覧することが一般的になりました。そのため、レイアウトを作成する際には、様々なデバイスに対応したレイアウトを作成する必要があります。
そのために必要なのが、「レスポンシブWebデザイン」です。レスポンシブWebデザインとは、デバイスのサイズに応じてレイアウトを自動的に調整することができるWebデザインのことを指します。
レスポンシブWebデザインを採用することで、様々なデバイスに対応したレイアウトを作成することができます。また、検索エンジンの評価にも影響するため、SEO対策としても重要です。
代表的なレイアウトパターン
Webサイトにおける代表的なレイアウトパターンを紹介します。
これらのレイアウトパターンを使い分けることで、Webサイトの情報や目的をより効果的に伝えることができます。
シングルカラムレイアウト

レタースペーシング タイポグラフィにおける文字間調整の考え方
サイトのコンテンツを1つのカラムに縦に並べるレイアウトで、スクロールを重視しているためスマートフォンやタブレットにも適しています。
マルチカラムレイアウト

ENDAI INC. ー 「仙台×IT」をキーワードに、つながる、あつまるコミュニティWebメディア。仙台インク
ページを複数の列に分割して配置するレイアウトで、主にメニューとメインコンテンツを2カラムに分割するデザインが多く使われています。
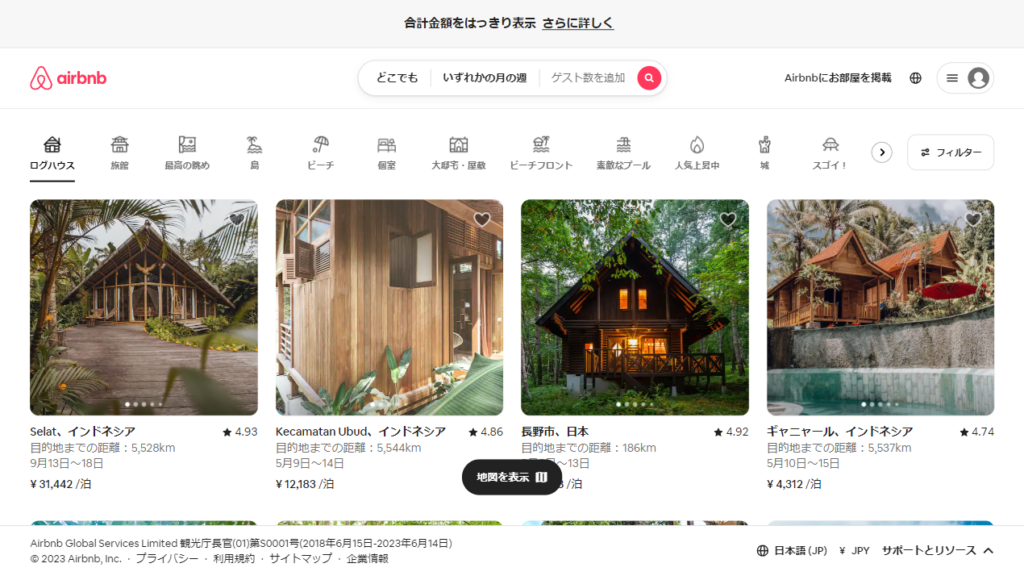
グリッド型レイアウト

別荘&コンドミニアムをレンタル – Airbnb – Airbnb
カードを並べたように情報を小分けにして配置するレイアウトで、レスポンシブWebデザインに向いており、ECサイトやSNSなどでよく使われます。
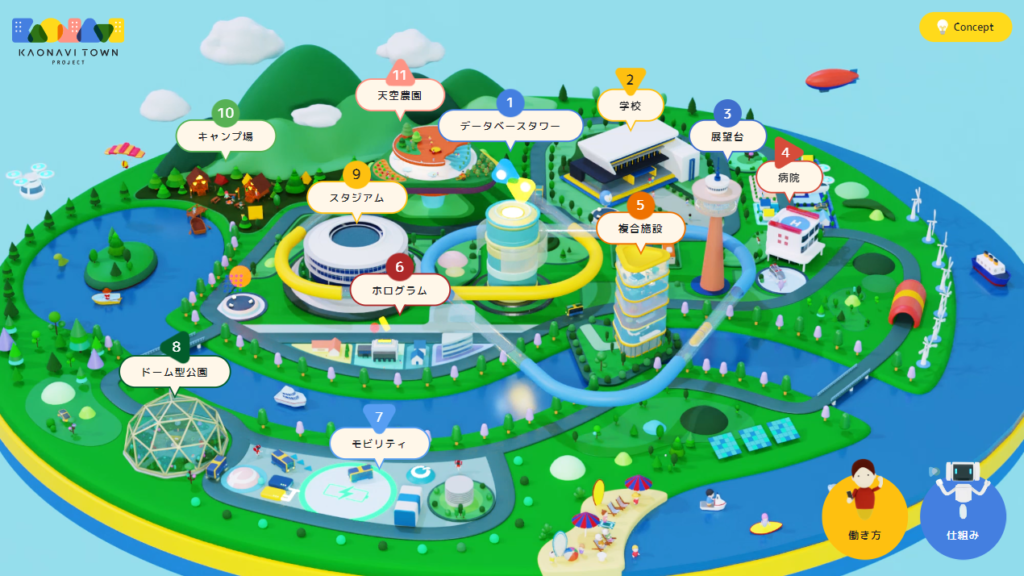
フルスクリーン型レイアウト

イメージ写真や動画をブラウザの幅いっぱいに表示するレイアウトで、写真のギャラリーサイトや商品の紹介ページによく使われます。
まとめ
Webサイトの在り方とレイアウトの関係性は、ユーザーにとって見やすく使いやすいことが最も大切であると言えます。
情報を効率的に伝えるために、情報の重要性や関連性に応じた視覚的な階層構造を作り、ユーザーに必要な情報を見つけやすくすることが求められます。
また、美的要素もWebサイトの価値を高める上で欠かせないものであり、情報のわかりやすさを損なうことなく、うまくバランスを取ることが重要です。
Webデザイナーを目指すあなたへ
Webデザイナーを目指すあなたにおすすめしたいのが「デジタルハリウッド STUDIO by LIG」。
初見でこのスクールの存在を聞いた時はビックリして腰が抜けそうになりました、、、笑
以下の記事では「デジタルハリウッド STUDIO by LIG」が何故おすすめできるのか、現役Webデザイナーである筆者の視点も交えつつ、熱く語っておりますので是非チェックしてみてくださいね!

実践的なWebデザインが学べる! デジタルハリウッドSTUDIO by LIG