私が普段の仕事でECサイトを触ることは無いのですが、先日WooCommerceについて少し調べる機会があったのでメモ書きです。
WooCommerceを知らない人のために解説

「WooCommerce」は、オンラインストア(ECサイト)を作成・管理できるWordPressプラグインです。
WordPress自体にEC機能は無いのですが、このプラグインを導入することで割と簡単に機能を追加することができます。
基本的な利用は無料ですが、一部機能は有料となっているようです。
今どき自前のECサイトを作りたいなら「Shopify」や「BASE」で事足りるものではありますが、デザインや機能のカスタマイズが一から自由に出来るので、少なからず「WooCommerce」の需要もあるようです。
WooCommerceとWordPressテーマの関係性
WordPressでサイトを作る際、一般公開されているテーマ or 自前のテーマを選ぶ必要があります。WooCommerceはさらにその上からプラグインを重ねるわけですから、やはりテーマとプラグインの相性・対応状況は見ておいた方が良さそうです。
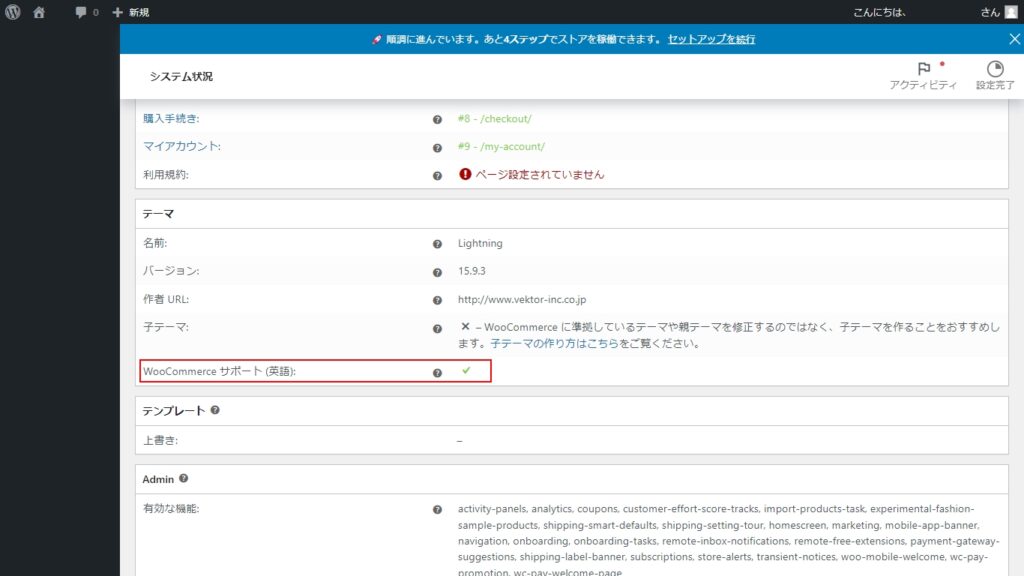
現在使用しているテーマがWooCommerceに対応しているかどうかは、WooCommerceプラグインを導入すれば一発で分かります。

ダッシュボードメニューの「WooCommerce」から「ステータス」を表示して、WooCommerceサポート(英語)にチェックが入っていればOKのようです。
一般配布のテーマだと割と対応していることが多いようですね。逆に自前のテーマだと、最初からWC前提の設計でない限り非対応となるでしょう。
自前のテーマにWooCommerce対応してもらう
もちろん自前のテーマも改装を施せば対応は可能です。
functions.phpに下記を追記するだけでOKです。
<?php
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
};?>この宣言を追加することで、プラグインを正常動作させることが出来ます。
先ほどのステータスの欄でチェックが入ったかを確認しておきましょう。
ページの中身はどこから読み込まれているのか
プラグインを有効化 & 自前テーマの場合はfunctions.phpの追記で、WooCommerceが立ち上がります。商品情報を追加すれば、勝手に商品ページが作成されて「数量」「カートに入れるボタン」なども自動で表示されます。
functions.phpに追記しただけなのに、こいつらはどこから来てるのかって話ですが、実はこれはWooCommerceプラグインの構成ファイルからロードされています。
その為、何も設定していない状態で商品ページを表示させると、ボタンやテキストは表示されますがスタイルは崩壊しているかと思います。プラグインから自動で呼び出されるのは便利ですが、結局既存のページとスタイルが合わないので、自前テーマの場合は一からテンプレート作成が必要です。
woocommerce.phpだけでOK!! という訳では無い
テーマディレクトリに該当のファイルを追加するだけで、プラグインから読み込まれるファイルのオーバーライドが可能です。
また、追加するテンプレートは「woocommerce.php」と命名することで、商品情報ページテンプレートとして読み込まれます。
<?php<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2><?php the_title(); ?></h2>
<?php woocommerce_breadcrumb(); ?>
<?php woocommerce_content(); ?>
</div>WordPressテンプレートのカスタムを経験された方なら、何となく内容はわかると思います。専用の関数だけ記載して、wpループは必要ないということに注意してください。
もし自前のテーマにsingle.phpがある場合は、それをコピーしてwoocommerce.phpに変更、内容を上記の関数で置き換えてやることで、スタイルも維持されていい感じになるという訳ですね。
ただ実際には、<?php woocommerce_content(); ?>で商品情報を吐き出しているのはプラグインディレクトリの「content-single-product.php」で別ファイル化されているので、そこも含めてオーバーライドするのであれば、別ファイル化されている分だけテンプレートを追加していく必要がありそうです。
表示しているページで使用されているテンプレートを確認する
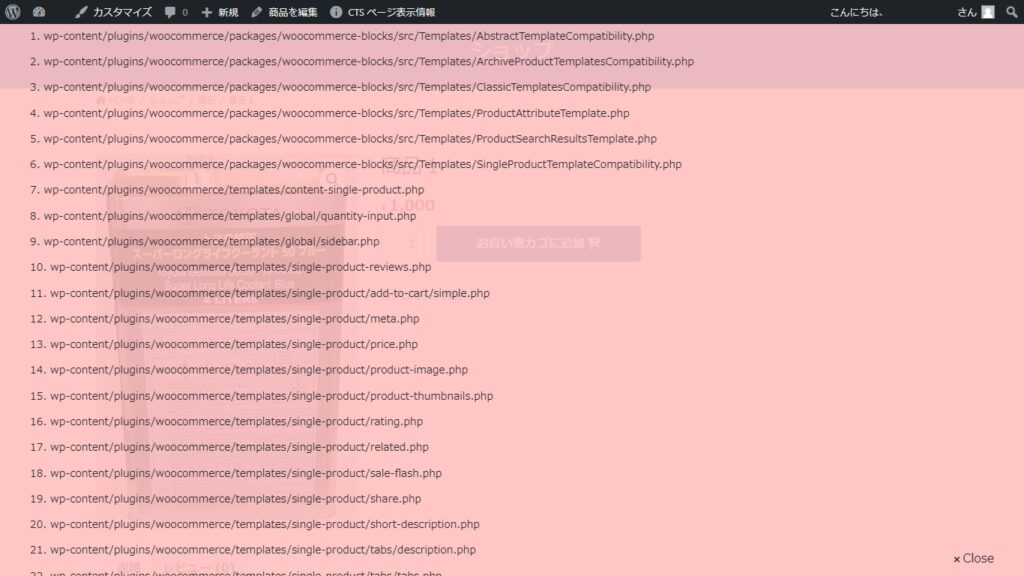
プラグイン「Confirm theme structure」で確認することができます。
ログインした状態でページを表示し、上部のCTSページ表示情報をクリックすることで、使用されているテンプレートを一覧で取得できます。

地道な作業ですが、カスタマイズの内容によって一つ一つ確認していく必要がありそうです。
執筆にあたって、下記の記事を参考にさせて頂きました。
Webデザイナーを目指すあなたへ
Webデザイナーを目指すあなたにおすすめしたいのが「デジタルハリウッド STUDIO by LIG」。
初見でこのスクールの存在を聞いた時はビックリして腰が抜けそうになりました、、、笑
以下の記事では「デジタルハリウッド STUDIO by LIG」が何故おすすめできるのか、現役Webデザイナーである筆者の視点も交えつつ、熱く語っておりますので是非チェックしてみてくださいね!

実践的なWebデザインが学べる! デジタルハリウッドSTUDIO by LIG