こんにちは。めさめさです。
Adobe XDでホームページ / Webデザインを作成される方、急激に増えています!
筆者が使いはじめた時はまだベータ版で使っている人は殆ど居なかったのですが、正式リリースと同時にこういう動きが加速するのは嬉しい限りです。
さて、まだXDを使った事がない方もいらっしゃると思いますので、この記事では実際にAdobe XDを使ってWebサイトのデザインを作成する方法をご紹介したいと思います。
ちなみに、Adobe XDの詳細や導入メリットはこちらの記事で紹介していますので、併せて読んで頂けると理解が深まると思います!

今回作成するデザインはこちら

いつつば幼稚園という架空のWebサイトになります。
XDのTips紹介記事は他にも色々あるのですが、IT系のシンプルなWebサイト作成ばかりと扱っている傾向がありました。ここで同じものをご紹介しても意味はないと思いましたので、あえて可愛い系のデザインをXDで作成します!
ちなみにこのデザインデータはよく考えずにサクッと作った物なので、荒っぽいところは気にしないでください、、、笑
現役のWebデザイナーである筆者が普段行っている作業工程が中心ですので、Webデザインを勉強中 or 初心者の方は是非参考にして頂けると嬉しいです!
では、早速作っていきましょう!
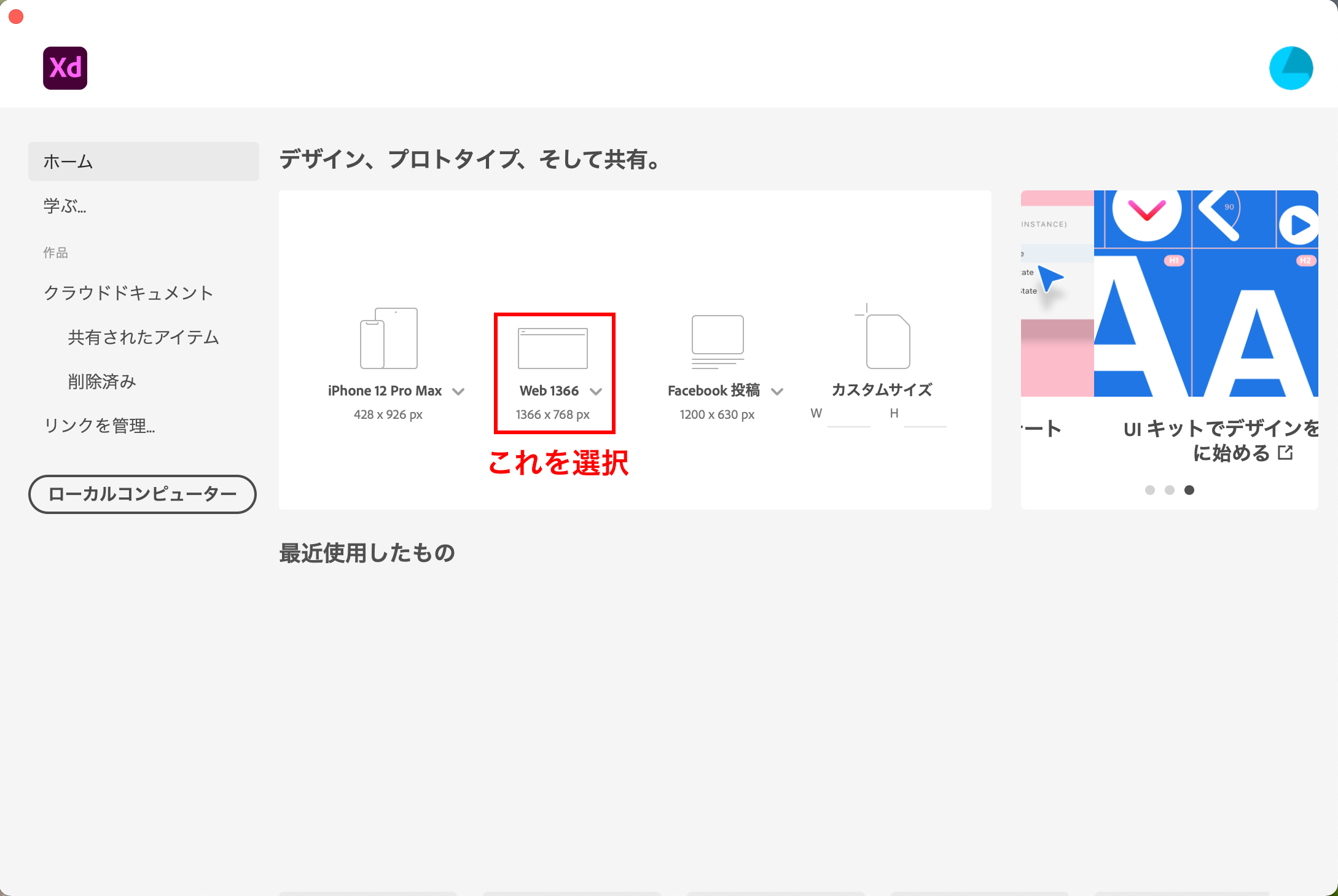
①アートボードを作成する
XDでのデザイン作成では、まずはじめにアートボードを作成します。
Photoshopやillustratorとこの辺りは共通ですね。

アートボードの大きさは自由ですが、WebデザインにおいてPC表示のものを制作したい場合は、上記スクショのように「Web 1366 (1366×768px)」を選択すれば問題ありません。
大型モニタなどの表示には「Web 1920」を使用しましょう。
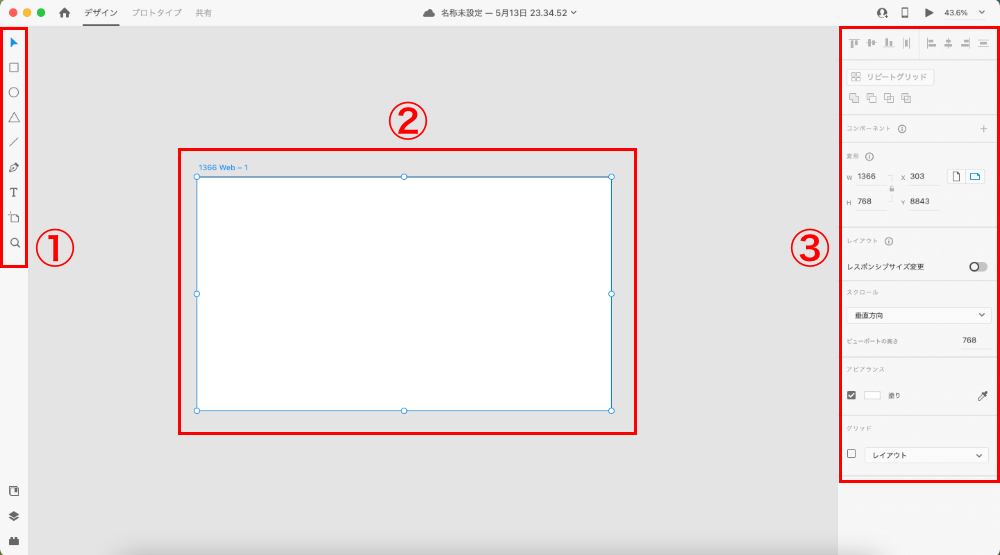
②画面の主な表示
アートボードを選択すると、以下のような画面が表示されます。

❶ 左サイドパネル
PhotoshopやIllustratorにも同様のパネルがありますが、基本的なアイコンの意味・操作方法は共通です。
アイコンは上から順に
- オブジェクト選択ツール
- 四角形描画ツール
- 円形描画ツール
- 三角形描画ツール
- 線描画ツール
- ペンツール
- 書式ツール
- アートボード作成ツール
- ズームツール
となっています。
❷ アートボード
①で作成したアートボードが表示されています。
アートボード左上の入力欄では、任意のアートボード名を入力する事ができます。初期状態では「1366 Web – 1」となっています。
❸ 右サイドパネル
現在選択しているオブジェクトによって表示されるパネルが異なりますが、大まかには以下の操作が可能です。
- オブジェクトの整列
- リピートグリッド作成(後述の項で解説します。)
- オブジェクトの変形
- 塗り・線・アピアランス編集
- フォント・書式の変更
③ガイドを作成する
まずはガイドを引くところからはじめましょう。
今回制作するサンプルサイトではmax-width:1280pxを想定しているので、そのつもりで進めていきます。
XDでのガイドの作成には「レイアウトグリッド」という機能が標準搭載されているのですが、あまり筆者は使っていません。

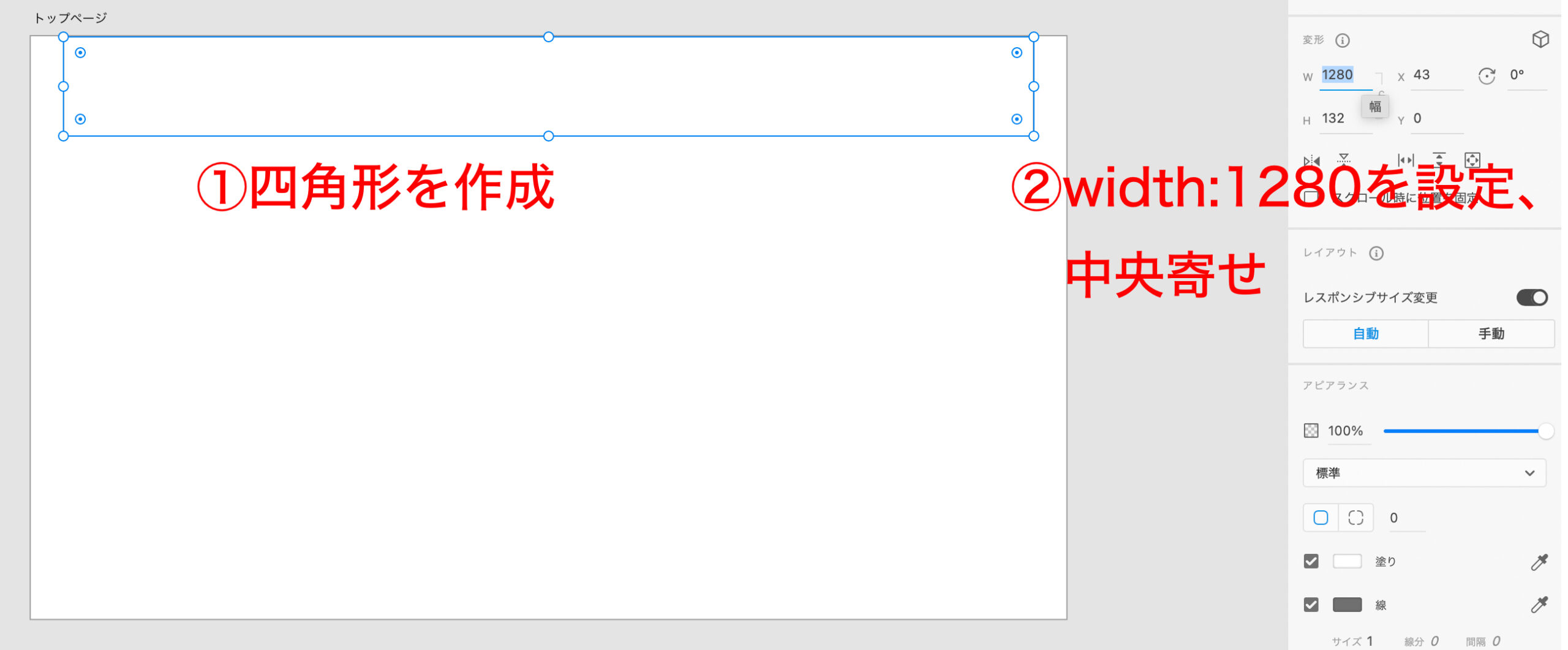
筆者の場合は、上記スクショのように
- アートボード上で適当に四角形を作成
- 右サイドパネル内のwidth入力欄に、1280と入力。
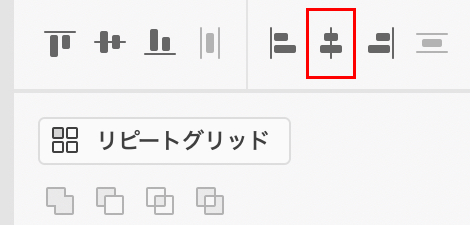
- width入力欄上の中央寄せボタンを押して、四角形を整列。

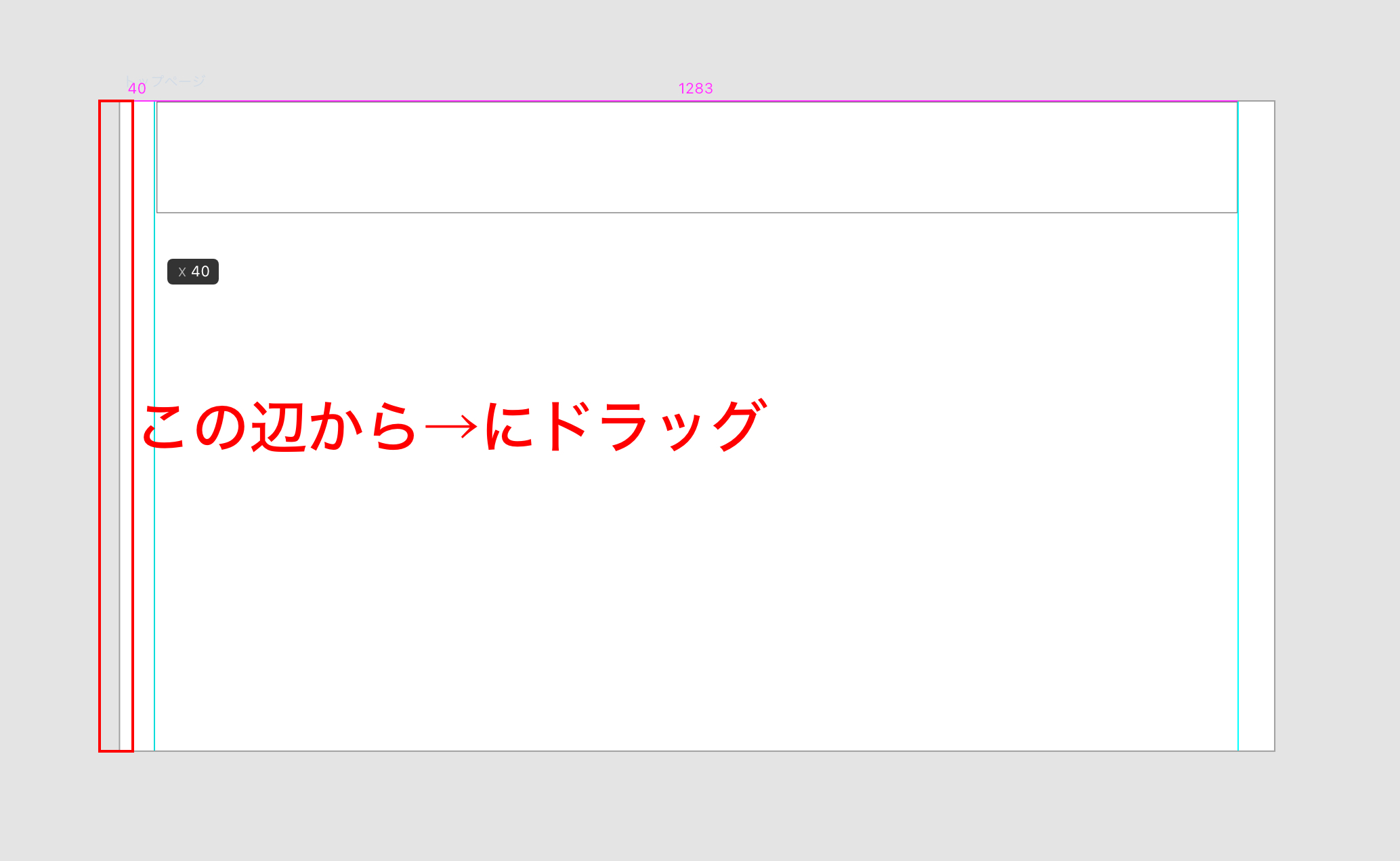
- アートボード左端近辺にマウスカーソルを当てるとポインタが切り替わるので、そこから右にドラッグします。作成した四角形の両端に合わせて、それぞれガイド線を配置しましょう。

これで、width:1280pxのガイド線が引けたかと思います。
※ちなみに横向きのガイド線を引きたい場合は、アートボード上端からドラッグ操作を行うことで引く事ができます。
④上から順にパーツを作成していく
ヘッダーからフッターまで、順番にパーツを作成していきます。
大まかには「図形ツールで土台作成→写真・テキストを配置」の繰り返しです。
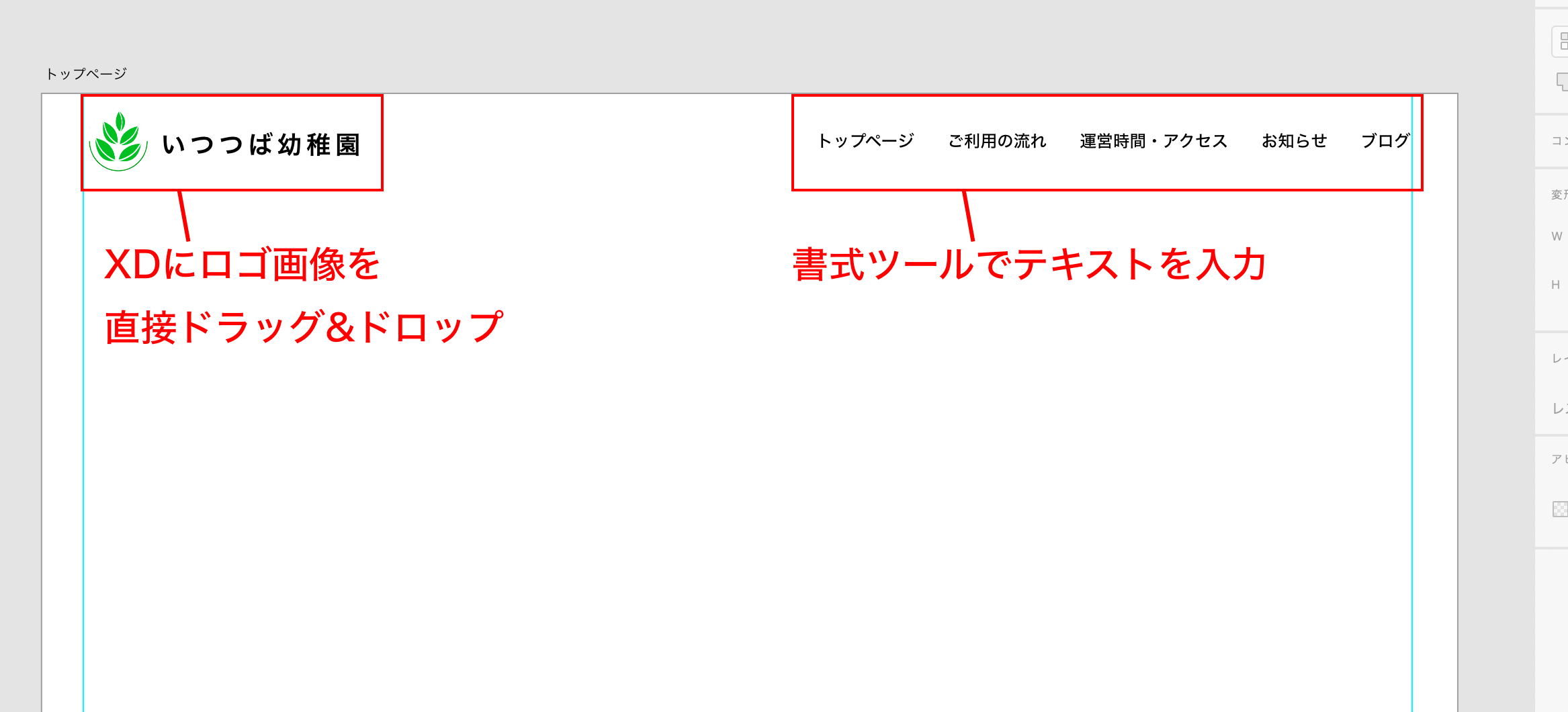
ヘッダー部分を例としてみると、

こんな感じですね。
スクショでは見えないのですが、width:1366px,height:90pxのヘッダーの土台を四角形描画ツールで配置した後、ロゴ画像を直接XDに放り込み、ナビゲーションは書式ツールで入力しています。
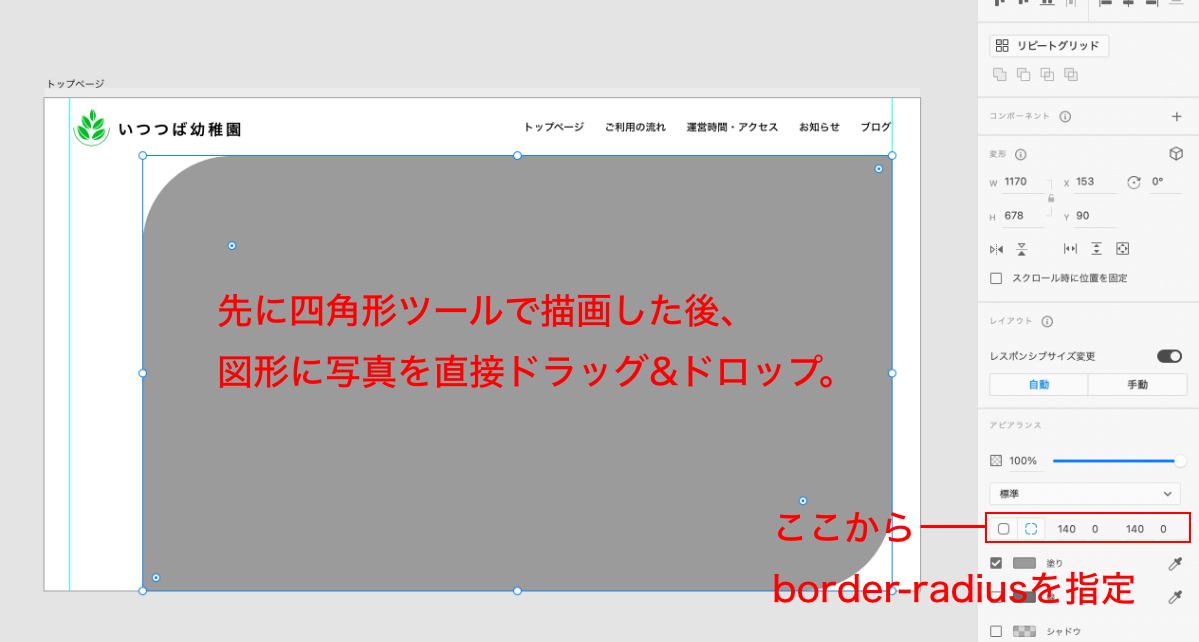
⑤写真の配置 & border-radiusの指定
今回のサンプルサイトのファーストビューでは、左上と右下の角だけ丸くした写真を配置しています。
Photoshopではマスクによる切り抜きが必要な形ですが、XDでは簡単に作成できます。

特殊な切り抜きが必要な写真は先に図形を配置し、形を整えておきます。
今回のファーストビューの写真は、width:1170px,height:678px,border-radius:140px 0px 140px 0pxという形なので先に長方形を作成し、画面右下のborder-radius設定パネルから値を入力すればOKです。
初期状態では4隅が連動して丸くなってしまうので、必ずボタンを切り替えてから値を設定するようにしましょう。切り替えの際、値の入力欄が4つに増えればOKです。
⑥リピートグリッドの操作
XD最大の特長として「リピートグリッド」が挙げられます。
リピートグリッドをマスターすれば、XDをマスターしたも同然です笑

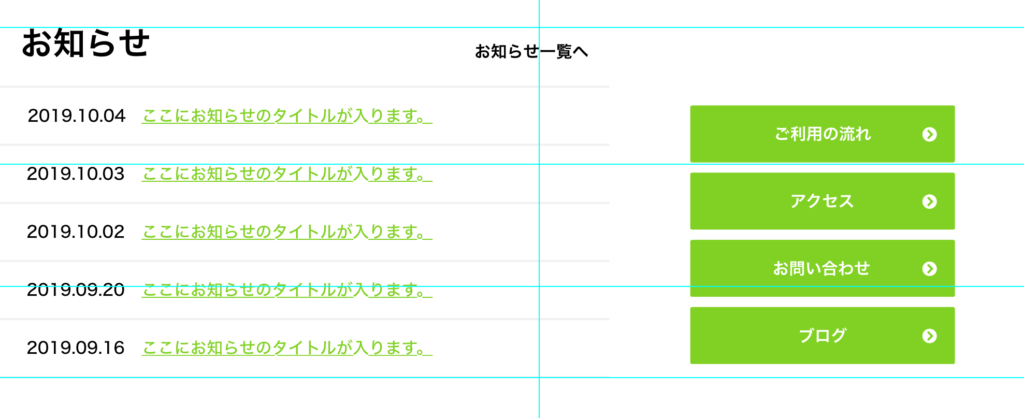
上記のスクショで示すような「お知らせ」や連続して配置されているボタンなど、デザイン作成においてしばしば「同じ要素が連続する」場合がある。
複製しては配置の繰り返しで対応は可能だが、数があまりにも多い場合、大きなタイムロスになりかねない。
XDのリピートグリッドを使えば個数制限無しで同一オブジェクトを大量生産できるので、時短に繋がる便利な機能なので、是非ともマスターしておきたい。
具体的な操作方法ですが、今回はフッター直前の「お知らせ欄」を例として制作してみましょう。

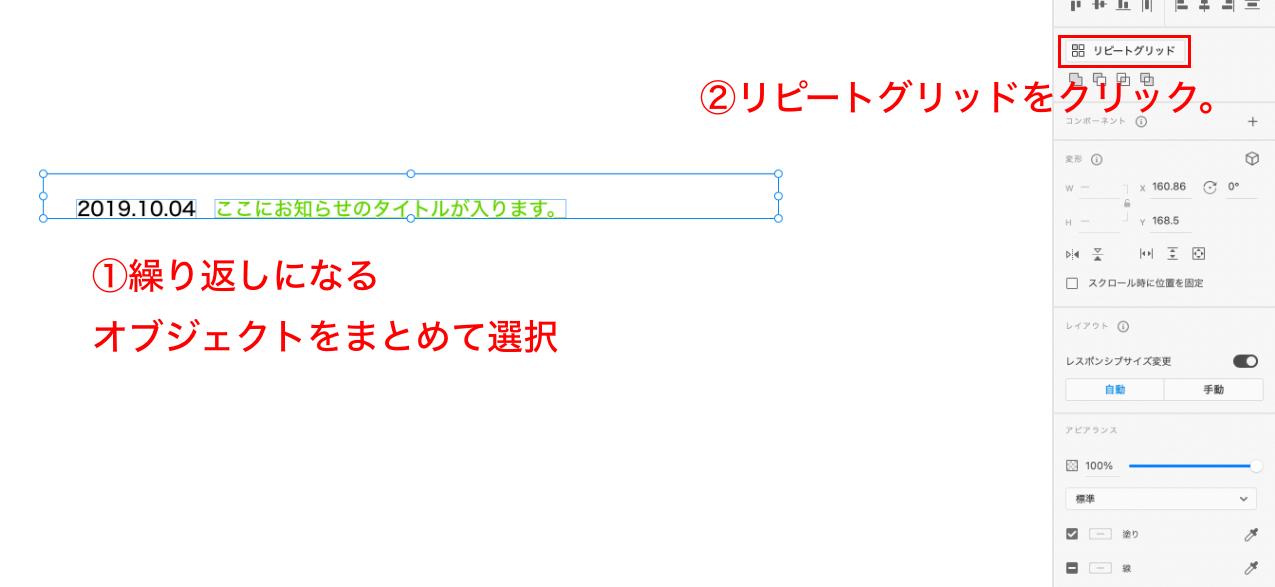
まずは繰り返し(リピート)したいオブジェクトを選択しましょう。
複数のオブジェクトを選択して、まとめてリピートさせることも可能です。
選択できたら、右サイドメニュー上側の「リピートグリッド」ボタンをクリックします。
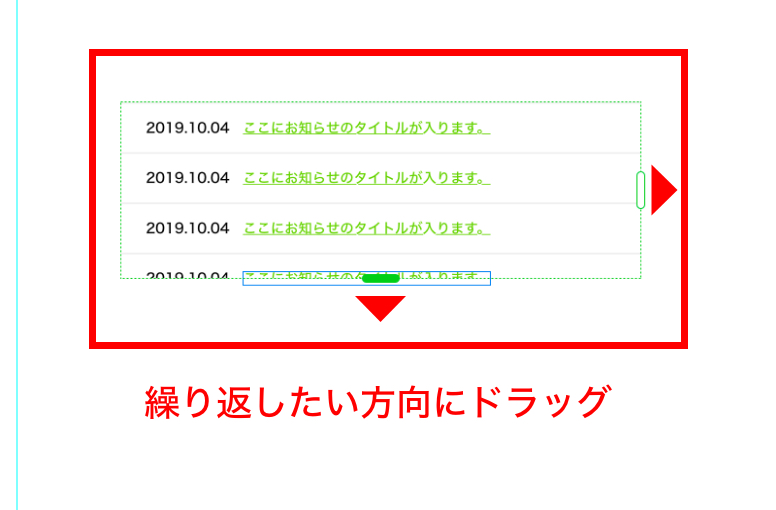
この操作で、対象のオブジェクトが緑色の枠線で囲われたらOKです。

下方向及び右方向にドラッグできるタブが表示されたら、リピートしたい方向にドラッグするだけで、あら不思議。
同じオブジェクトが大量生産できちゃいます!
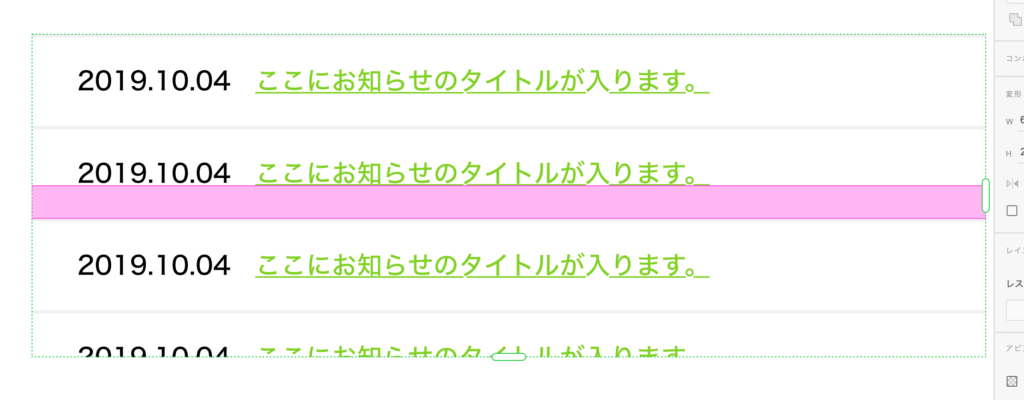
リピートオブジェクトの間隔調整

リピートをかけたオブジェクト同士の余白は、後から調整することも可能です。
オブジェクト間にマウスカーソルを当てると上記スクショのようにピンク色で囲われた部分が表示されますので、そこをドラッグすれば調整可能です。
グリッドをグループ解除
一度リピートさせたオブジェクトを、一つずつ編集することも可能です。
先ほど押したリピートグリッドのボタンが「グリッドをグループ解除」という表記に変わっているかと思いますので、そちらをクリックすれば要素ごとの編集が可能になります。
お知らせ欄のテキストを一つずつ変える場合などに便利ですね。
⑦複雑なパスへの対応
ここまでに解説した操作方法で、殆どのWebサイトのデザインはカバー可能です。
ですが一部、XDで対応が難しい箇所があります。
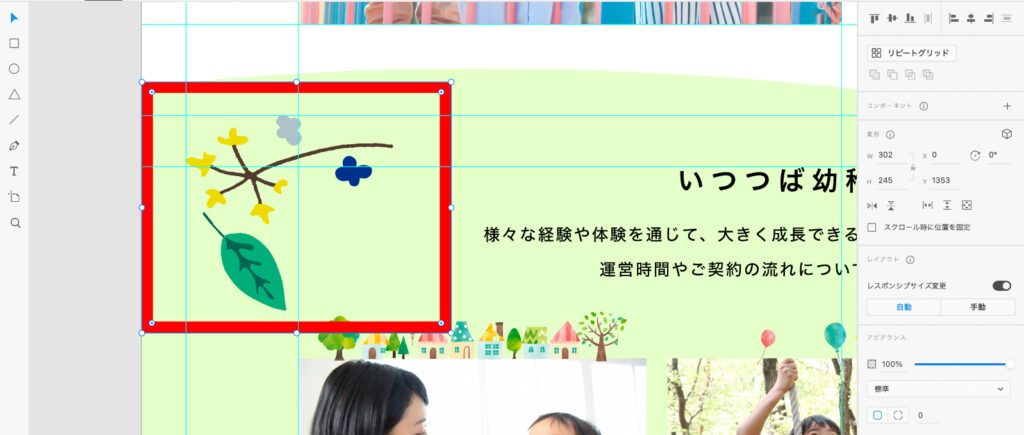
例えば下記スクショのような部分。

赤枠で囲われた植物のイラストは複数のパスで構成されているのですが、XDでこれを描くのは、あまりにも無謀です。
こういった複雑なパスで出来たイラストを使いたい場合、方法は2つあります。
❶一旦Illustratorでオブジェクトを作成し、XDにコピペする
IllustratorのパスもXDのパスも、基本的には同じ要素なので互換性が確保されています。
一旦はイラレで装飾を作成し、XDにコピペするだけで使えるようになるので、この方法がおすすめです。
塗りや線の情報も保持されるので、後々色を変更したい場合も便利です。
❷画像データとして読み込む
イラレからpngデータなどの画像データとして読み込むのも一つの手です。
その方がより動作が軽くなるのですが、途中で色変更ができなくなるので注意しましょう。
⑧写真編集への対応
「⑤写真の配置 & border-radiusの指定」で簡易的な写真切り抜きについては解説しました。しかし、人物の輪郭だけを残して切り抜いたり、写真の色味を補正する編集は、XDでは対応が難しいと言えます。
しかしながらAdobe XDでは、Photoshopとの連携機能も確保されています。

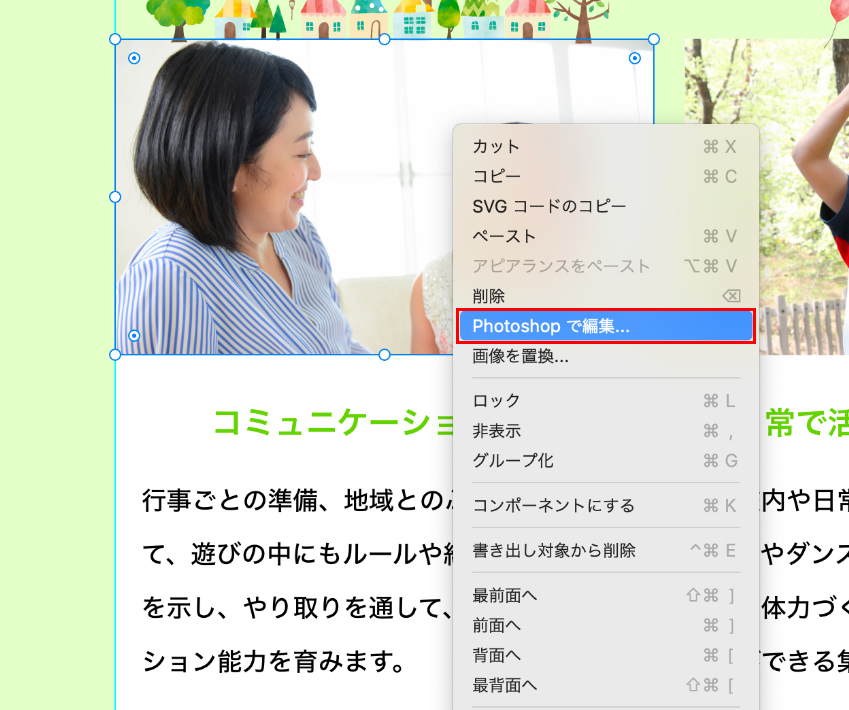
編集したい写真の上で右クリックするとサブメニューが表示されます。
「Photoshopで編集」という項目が出てきますので、クリックしてみましょう。
自動でPhotoshopが開きますので、編集を行なった後保存→XDに戻れば編集内容が適用されています。
まとめ
いかがでしたでしょうか。
今回解説した内容が、筆者がいつも行なっているXDの操作になります。
フォトショとイラレの操作方法に全体的に通じるところがあり、簡単な操作でデザイン作成が可能なことが、お分かり頂けたかと思います。
また、フォトショやイラレに頼らないといけない部分もありますが、それらを橋渡ししつつ統合できる大変有能なツールだと分かります。
皆さんも適材適所でツールを使い分け、より効率的なWebデザインができるようにしましょう!
Webデザインに興味を持ったら
「Webデザイナーをやってみたい」「Webデザインを勉強してみたい」と思ったら、Webデザインスクールに通って、現役のプロ講師からスキルを学びましょう!
以下の記事では現役Webデザイナーである筆者の視点から、選びに選び抜いた厳選のスクールを3つご紹介していますので、参考にしてみてくださいね!