こんにちは。めさめさです。
皆さん、Adobe XD使ってますか?
Adobe XDとは、PhotoshopやIllustratorに替わるワイヤーフレーム / Webデザイン / アニメーションの作成・編集ツールです。最近のWebデザイナー界隈では、急速に広まりつつある注目のツールなんです。
この記事では、「Adobe XD?何それ美味しいの?」や「WebデザインにAdobe XDを活用していきたいけど、どんな特徴があるのか分からない」という方に、実際にWebデザインでAdobe XDを活用している筆者の実体験を元に、そのメリットをご紹介します。
Adobe XDについて
先程も述べましたが、Adobe XDは新時代のワイヤーフレーム / Webデザイン / アニメーションの作成・編集ツールです。最近急速にPhotoshopやIllustratorに代替する動きがあります。
構想をそのままデザイン
本物のようなルック&フィールのデザインでストーリーを語ろう。
ワイヤーフレーム、アニメーション、プロトタイプ、共同作業などの機能がすべてひとつのUI/UXデザインツールに統合されています。

Adobe XD 公式Webサイト:https://www.adobe.com/jp/products/xd.html
要するに、「ホームページ制作に関する事はマジで色々出来る、凄いツール」ってわけですね。
Adobe XDの特長

Adobe XDを使うメリットとしていくつか紹介したいことはあるのですが、まず知って頂きたいのが以下の3つになります。
①とにかく操作が簡単

PhotoshopやIllustratorはアップデートを重ねるごとに機能が追加され、複雑化してきています。Webデザインの勉強している方だと特に分かると思いますが、去年習った機能が消滅している!?というのは、しばしばあることです。
しかしAdobe XDはとにかくボタンが少なくて、簡単な操作が出来るのが特長なんです。初見でアプリを開いた時から「あ、何となく分かる」という感じで、直感的な操作が出来ちゃうんですよね。
Photoshopのようなゴリゴリの写真編集機能や、Illustratorで作る超複雑なパス描画などXDで行うには限界がありますが、両アプリとの連携・互換性は確保されており、Webデザインを行う上では何ら問題はありません。
②すっごい軽い

タイトルの通り、物凄く動作が軽いんです。
PhotoshopやIllustratorでLPのデザインを1枚作るとして、縦の長さが8000pxぐらいに達する頃には重たくなりがちでしたが、XDの場合は全く問題を感じません。
アートボードも増やし放題で、実際に40枚ぐらいアートボードを広げる案件でも、サックサクに動作していました。本当に、体感で5倍近く生産スピードがアップしたと思います。
PhotoshopやIllustratorはグラフィックボードの有無で、重めのエフェクト効果を適用できるか否かが決まりましたが、XDはその心配もありません。
※必要システム構成はこちらから確認できます。
③共有できる相手・デバイスの幅が広がった

実際に非デザイナーとXDファイルの共有を行った時、彼のPCはグラボ無しのオンボードだったにも関わらず、軽快に動作させることが出来たそうです。
PhotoshopやIllustratorのもCCライブラリから共有できたりはしたのですが、共有相手のPCスペックによってはクラッシュして閲覧できない事がしばしばありましたから、本当に感動的です。
オンボードPCを持つ営業担当が打ち合わせ中に、デザイナーにデザインのちょっとした修正指示を飛ばし、リアルタイムで修正・再共有という、スマートな事も出来ちゃいます。
ちなみに、XDはモバイル版アプリもリリースされています。PCと同じように共有できますから、作成したスマホ用のデザインを、実際のデバイスでテストする事も可能です。
環境を選ばない、XD万能説ですね。
Adobe XDで出来ないこと
ここまではXDのメリットをお伝えしましたが、どうしても出来ない事もあります。具体的には以下の通りです。
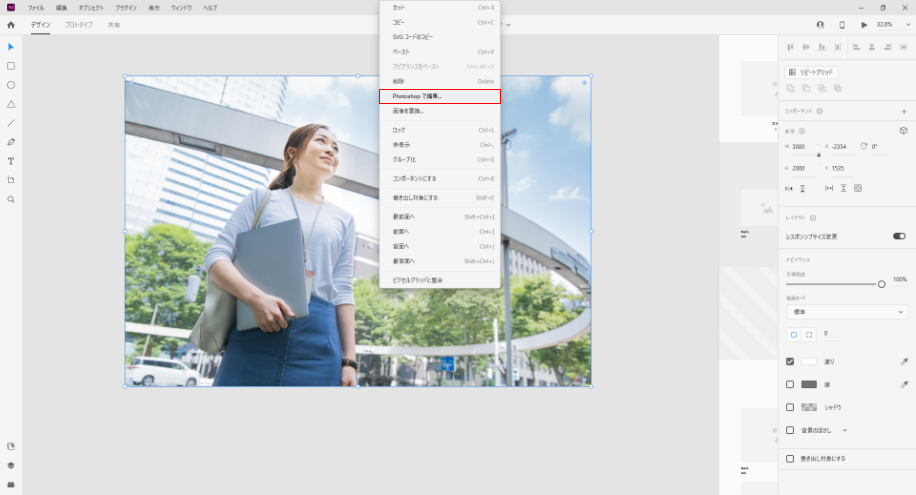
複雑な画像の切り抜きや補正など

被写体の人物だけを切り出したり、写真の色味を調整する機能はXDに搭載されていません。しかし上記スクショの赤枠にあるように、Photoshopとの連携機能が確保されているので、必要な編集だけPhotoshopで済ませ、その後のデザインはXDで行えば問題ありません。
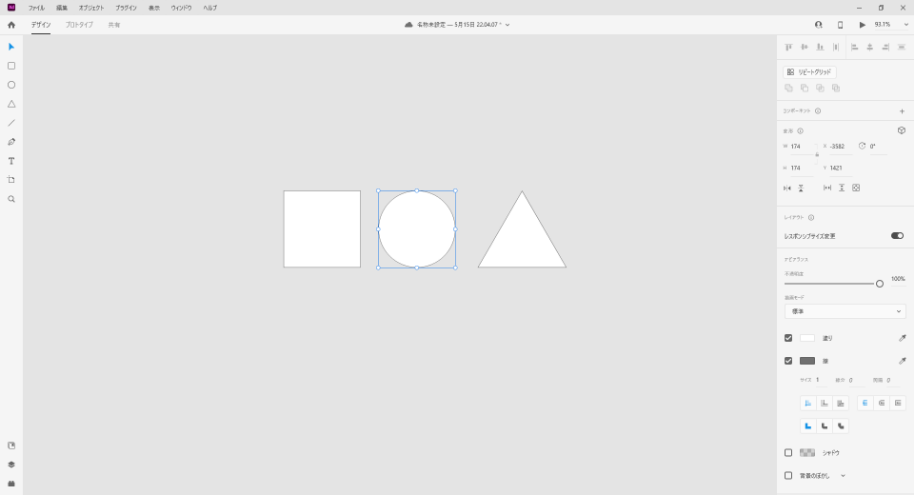
イラストなどの複雑なパス描写が必要なオブジェクト作成

XDでもパスオブジェクトの描画は可能です。
しかし、キャラ絵などの複雑なパス描画が必要なものは、作成が難しいと言えます。
そのような場合は一旦Illustrator上で作成し、パスをコピペしてXDに貼り付けることが可能なので、十分対応可能です。
まとめ
これまでに紹介した特長や機能はAdobe XDのほんの一部に過ぎませんが、十分にその魅力については伝わったかと思います。これからもっと広まるツールでしょうから、まだAdobe XDを使われていない方は、圧倒的な作業効率の向上を体感してみてはいかがでしょうか。
Webデザインに興味を持ったら
「Webデザイナーをやってみたい」「Webデザインを勉強してみたい」と思ったら、Webデザインスクールに通って、現役のプロ講師からスキルを学びましょう!
以下の記事では現役Webデザイナーである筆者の視点から、選びに選び抜いた厳選のスクールを3つご紹介していますので、参考にしてみてくださいね!