Webサイトを作ろうとしたとき、どこから始めればよいのかがわからない方も多いのではないでしょうか?
Webデザインには、レイアウトに必要なパーツがあります。
その1つ1つを理解して適切に組み合わせれば、迷うことなくWebサイト制作に取り掛かれるでしょう。
そこでここでは、Webデザインのレイアウトに必要な5つのパーツを以下の通りにくわしくご紹介していきます。
webサイトに必須な4つのパーツ
webサイトは目的やデザインによってさまざまなレイアウトが存在しますが、必ずと言って良いほど含まれているパーツがあります。
- ヘッダー
- メインコンテンツ
- サイドバー
- フッター
の4つですね。
この項では、それぞれがどのような役割を果たすのか解説していきます!
ヘッダー
まずはヘッダー。
ここには以下の3つが大抵含まれます。
- ロゴマーク
- ナビゲーション
- お問い合わせボタン
主にwebサイトの最上段に配置されている場合が多く、
- このサイトは何のサイトなのか
- 他のページへのスムーズな移動
- 探さなくても分かるお問い合わせ先の明記
が目的となります。
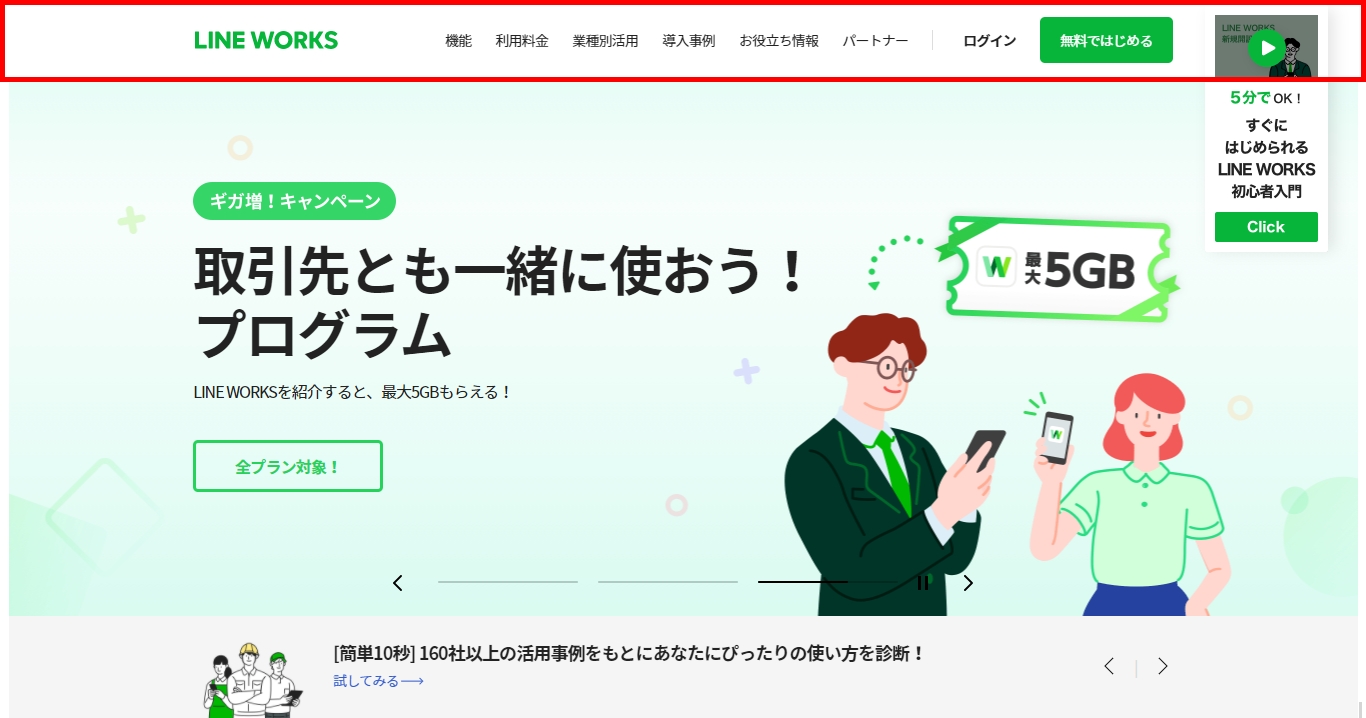
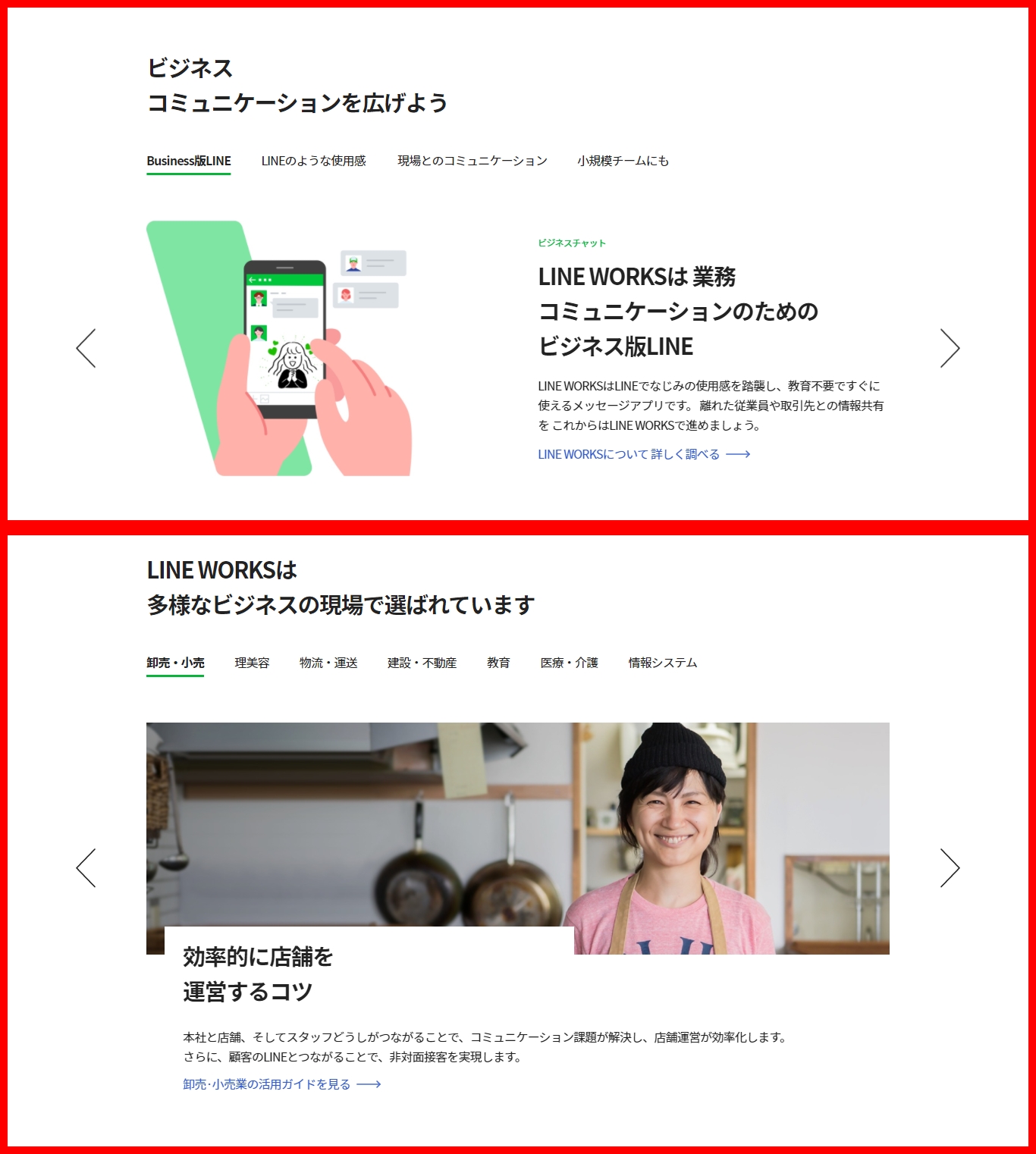
下記はLINE WORKSのwebサイトですが、赤枠に囲んだ部分が該当箇所となります。
左からロゴ / ナビゲーション / お問い合わせボタンが並んでいるのが分かります。

出典:LINE WORKS
場合によってはナビゲーションがハンバーガーメニューとなって隠されていたり、スクロールするとヘッダーだけ追従したりと、webサイトの目的によって幅広く応用の効くパーツです。
フッター
ヘッダーとは反対に、webサイトの最下段に配置されることが多いパーツです。
様々な利用目的がありますが、おおよそ以下が含まれています。
- ナビゲーション(※ヘッダーよりも細分化されたもの)
- お問い合わせボタン
- 会社情報
- コピーライト
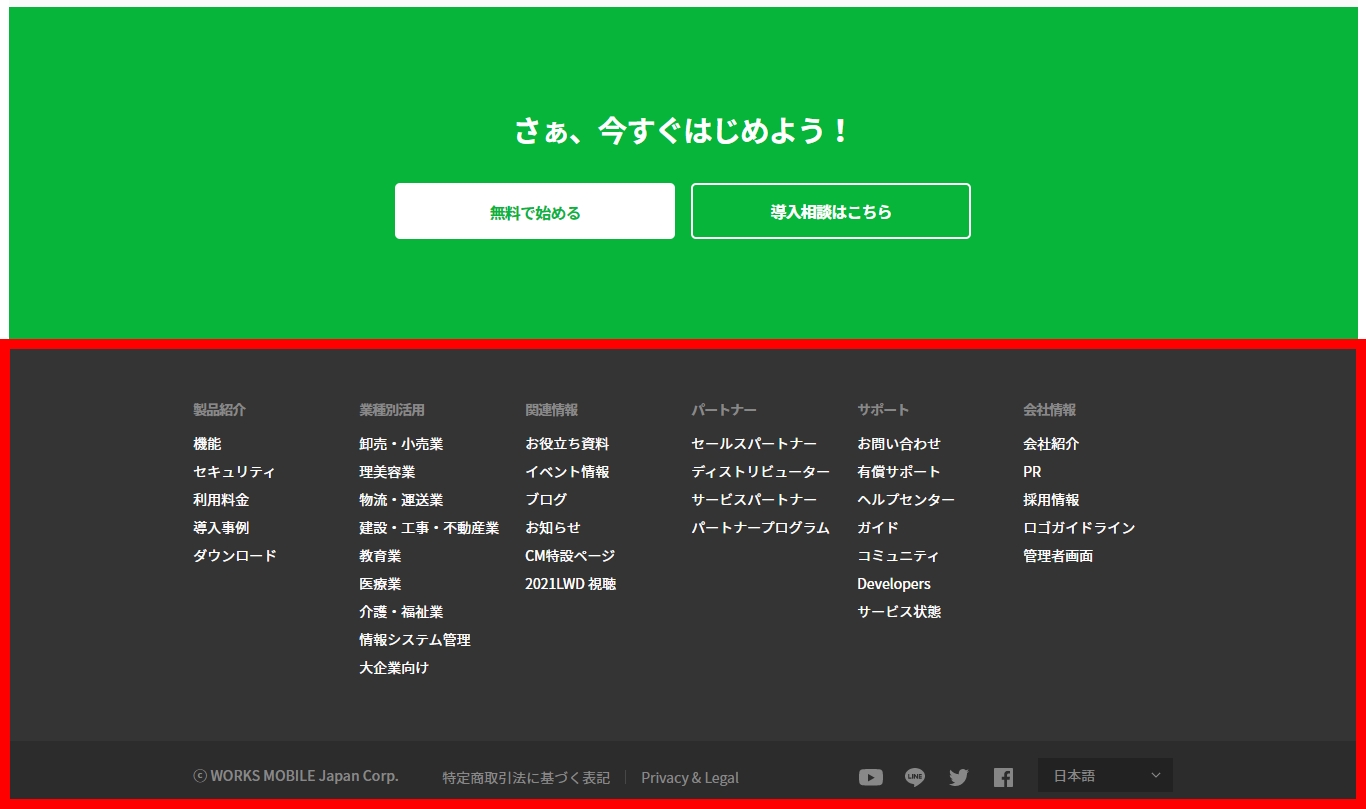
下記画像の赤枠で囲んだ部分ですね。
LINE WORKSのサイトでも、会社情報以外の情報はすべて含まれているようです。

出典:LINE WORKS
実はヘッダーよりもフッターのナビゲーションのクリック率は高く、サイトの回遊率を大きく高める目的で詳細にしてるんですね。
ここを適当に作ってしまうと、サイトのポテンシャルが大きく落ちることにつながるので注意しましょう。
著作権表示は言わずもがな必須ですね。
サイドバー
ヘッダーとフッターの間に位置しており、かつ左右どちらかに小さめに表示されている要素です。特にブログやメディアサイトなど、いろんな記事に回遊してもらうために設置する事が多いです。
広告のバナーなどもここにあることが多いですね。
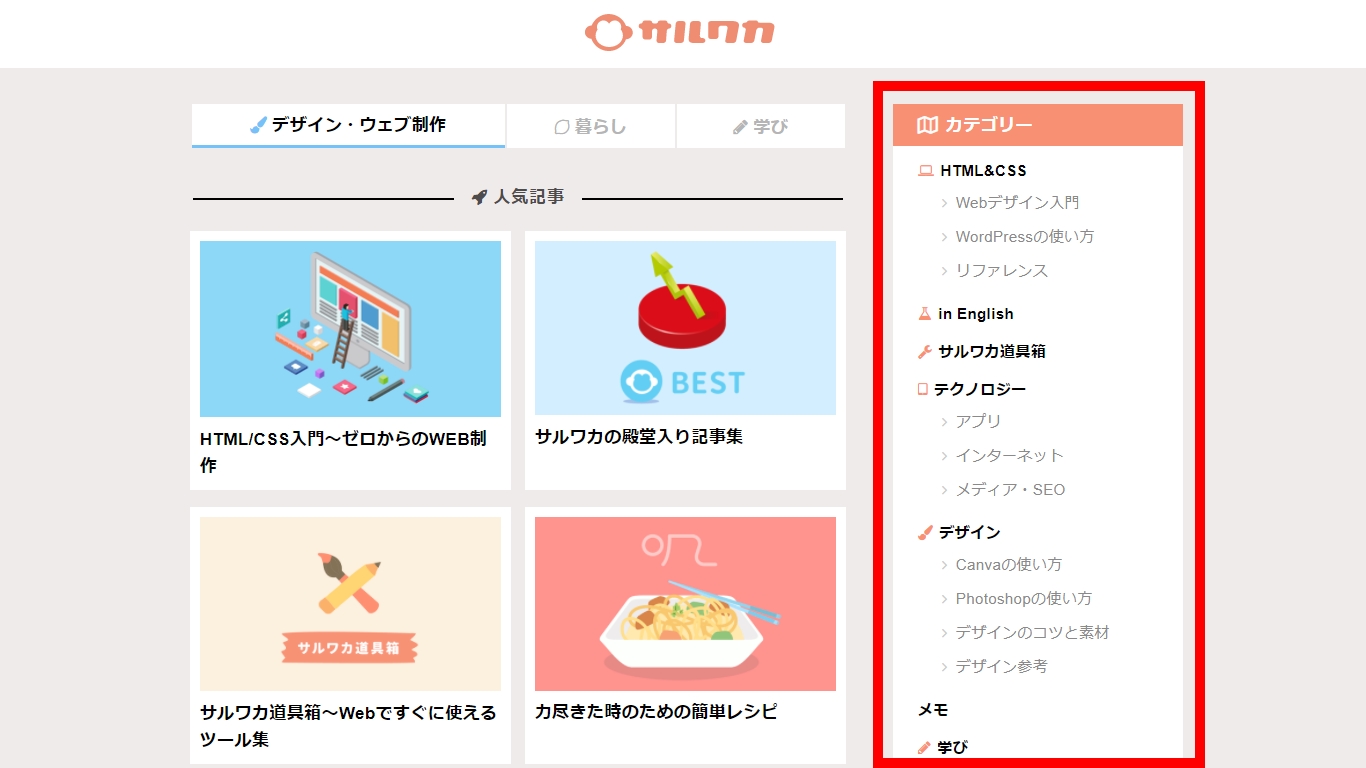
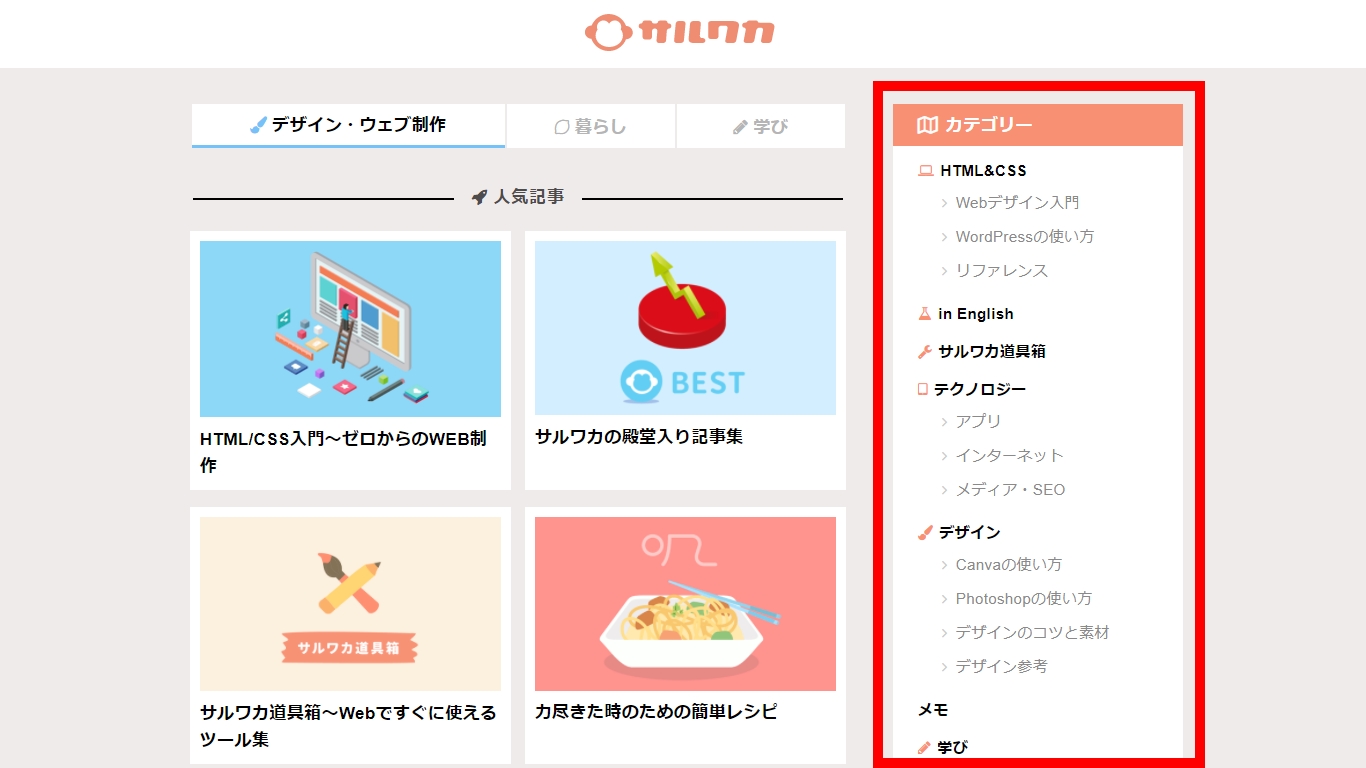
以下はメディアサイト「サルワカ」のサイトになります。

出典:サルワカ
サイドバーには概ね、以下の要素が含まれています。
- カテゴリー情報
- アーカイブ(投稿日の情報)
- 人気の記事
- 新着記事
- 広告
- その他別ページへのリンク or バナー
- 検索窓
どれを取っても、他の記事に飛んでもらえるようになっていますね。
メインコンテンツ
その名の通り、webサイト / webページのメインとなる部分です。
ヘッダー・フッター・サイドバーを除いた部分が該当します。
メインコンテンツは、ページごとに内容やレイアウトなどが異なる場合が多いです。
webサイトの基本的なレイアウト
ここではwebサイトによく採用されている、基本的なレイアウトを紹介します。
1カラム / シングルカラム
サイドバーなどは無く、ヘッダーからフッターまですべて1列で表示されているレイアウトになります。

出典:LINE WORKS
上記の画像の赤枠で囲んだように、セクションごとにひとつづつ積み上げられているのが分かると思います。
整然とスッキリした印象になるので、ランディングページなど売り出す商品の内容に集中させたい場合に有効です。
2カラム以上 / 複数カラムレイアウト
サイドバーなどが左右どちらか or 両方配置されているレイアウトになります。
ブログやメディアサイトなどに多いですね。

出典:サルワカ
グリッドレイアウト

格子上に写真などの要素を並べたレイアウトです。写真などを多用するギャラリーサイトなどに多く見られます。
高いセンスを求められそうですが、自動生成してくれるjQueryのプラグインがあるなど、意外とそのハードルは低いです。
配置するコンテンツの質によって、完成度が大きく左右されるレイアウトと言えますね。
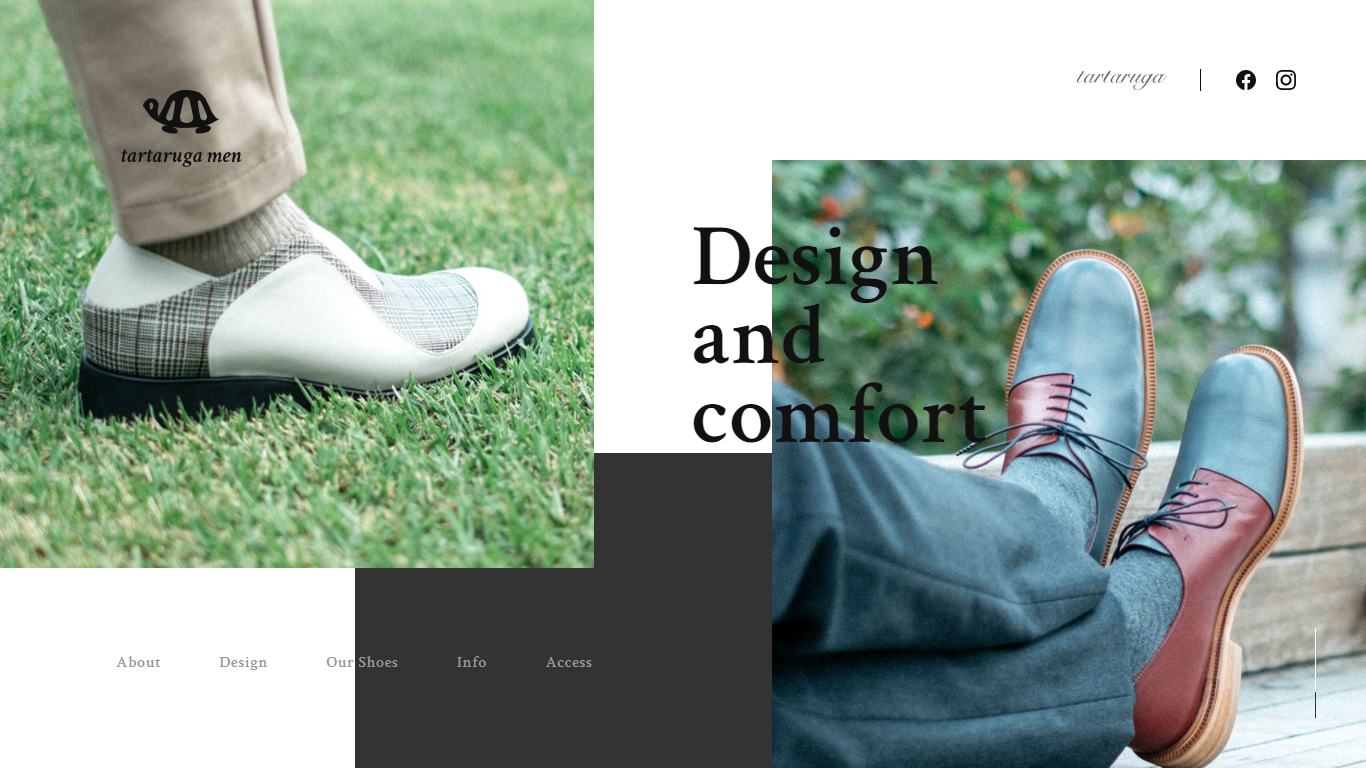
ブロークングリッドレイアウト

出典:株式会社Nolook
レイアウト自体は先程のグリッドレイアウトと同じく、格子状がベースとなっています。
最大の違いは「はずし」があるかどうかです。
上記の参考サイトでも縦横のラインはきっちりと揃っているのですが、キャッチコピーの部分は写真と被っているなど、絶妙なバランス感覚でレイアウトされているのが分かります。
最近流行しているレイアウトのひとつで、他サイトとの大きな差別化につながります。
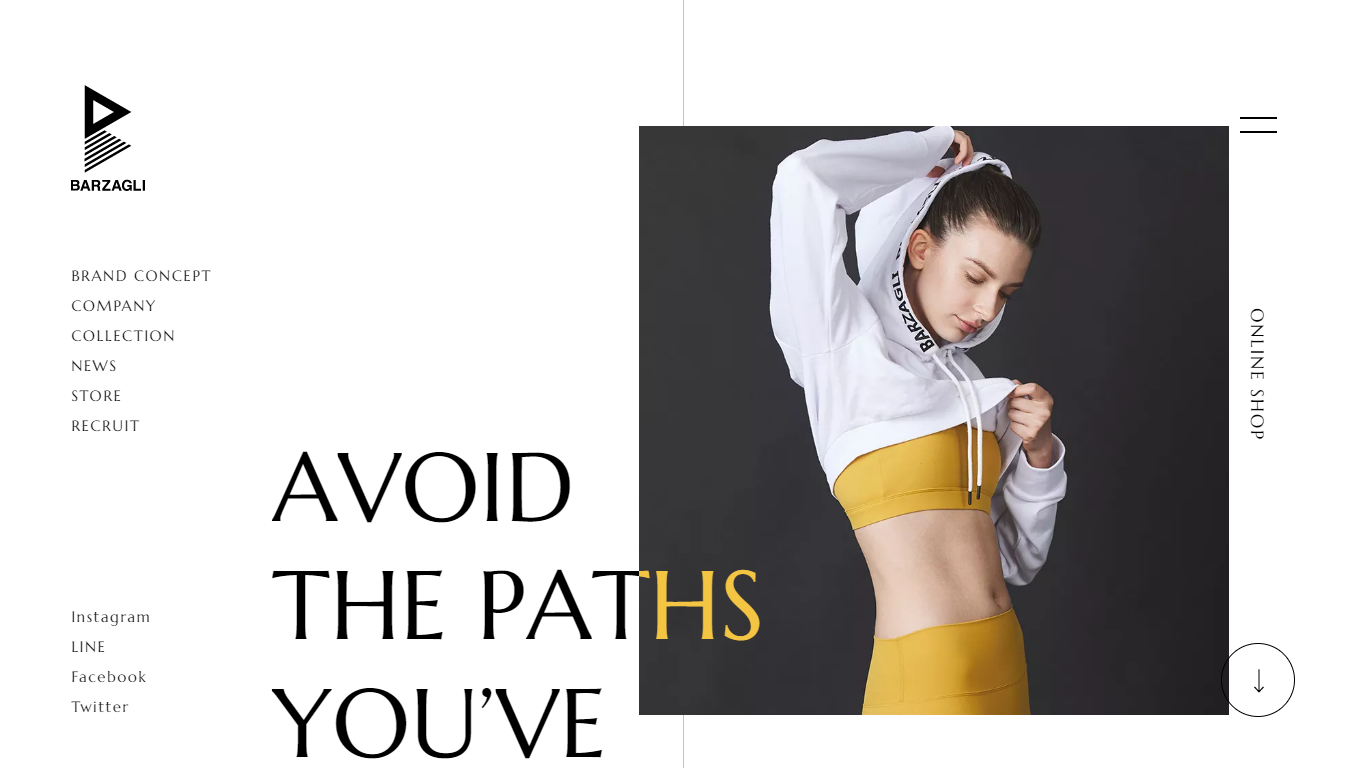
ノングリッドレイアウト

ノングリッドよりもさらにレイアウトを崩したレイアウト。
高いセンスは必要ですが、遊び心のある面白いレイアウトが出来上がります。
上記の参考サイトでも、フォーマルな雰囲気のシューズなのに、自由なレイアウトで若年層の取り込みを大きく意識しています。

レイアウトをワンランク上の仕上がりにするコツ
ここまで、Webデザインのレイアウトに関する基本的なことをご紹介していきました。
ここからは、Webデザインのレイアウトを美しくする3つのコツについて解説していきます。
ご紹介する内容は以下の通りです。
- デザインの4原則を守る
- 視線の動きに合わせる
- スクロールビューを意識する
それではさっそく見ていきましょう!
1.デザインの4原則を守る
レイアウトにはさまざまな種類があります。
どのレイアウトを活用するにしても、原則を守らなければ美しく仕上がりません。
Webデザインのレイアウトをよりよくするためにも、デザインの4原則を守りましょう。
デザインの4つの基本原則を以下にまとめました。
- 近接 (Proximity):関連する項目をまとめてグループ化
- 整列 (Alignment):各要素を意図的に整列して配置する
- 反復 (Repetition):デザイン上のある特徴を繰り返す
- コントラスト (Contrast):異なる要素をはっきり違わせる
これらの基本原則を理解すれば、伝えたいことをよりわかりやすく表現できるでしょう。
2.視線の動きに合わせる
人がWebサイトや文章を読むとき、ある決まった動きがあります。
この視線の動きを意識することで、より魅力的なデザインを制作できるのです。
人の視線の動きには、以下の3つの視線誘導の型があります。
- Z型
- N型
- F型
それぞれくわしく見ていきましょう。
Z型
「Z型」は、ユーザーの視線が左上→右上、左下→右下の順に動く視線誘導の型です。
「グーテンベルク・ダイヤグラム」と同様に、同じ種類の情報が均等に配置されているときに効果が生まれます。
Webサイトのトップページなど、画像が多いものを見るときにはこの動き方になることが多いです。
アルファベットの「Z」のように視線が動くことから、Z型といわれています。
N型
「N型」は、ユーザーの視線が右上→右下→左上→左下の順に動く視線誘導の型です。
縦書きになると、人は右上から左下に視線を移動させます。
人の視線がアルファベットの「N」のように動くことから、N型と呼ばれています。
F型
「F型」は、ユーザーの視線が左下→右上→左下→右下の順に動くパターンのことです。
パソコンやスマホでの情報を見る際に最も用いられている視線誘導の型といわれています。
皆さんも、「左から右にタイトルを見る」そして「次の行から本文を読む」といったように、自然と視線を動かしているのではないでしょうか?
このようにアルファベットのFのように視線が動くことから、F型と呼ばれています。
3.スクロールビューを意識する
「スクロール」はユーザーにとって、便利な機能にも、イラだたせてしまう原因にもなります。
スクロールはWebサイトの基本的の機能でありながら、ユーザビリティに大きく関わる大切な要素です。
ブランドイメージや顧客層によって、Webサイトに採用すべきスクロールの種類は異なります。
以下に、代表的な4つのスクロールの種類をまとめました。
- ロングスクロール
- 固定ロングスクロール
- 無限スクロール
- パララックススクロール
それぞれの特徴を理解したうえで、制作したいWebサイトにとって適切なスクロールを実装するようにしましょう。
Webデザインに興味を持ったら
「Webデザイナーをやってみたい」「Webデザインを勉強してみたい」と思ったら、Webデザインスクールに通って、現役のプロ講師からスキルを学びましょう!
以下の記事では現役Webデザイナーである筆者の視点から、選びに選び抜いた厳選のスクールを3つご紹介していますので、参考にしてみてくださいね!