Webデザインにおいて、デザインカンプは非常に重要な役割を果たします。
デザインカンプは、ウェブサイトの全体的なデザインやレイアウトを視覚的に表現したもので、クライアントやチームメンバーとのコミュニケーションに活用されます。
この記事では、デザインカンプとその作り方のポイントについて詳しく解説します。
デザインカンプとは
デザインカンプとは、ウェブサイトの全体的なデザインを視覚的に表現したもので、通常は画像ファイルやPDFファイルとして提供されます。デザインカンプの他、デザイン案などと呼ばれたりもします。
デザインカンプは、ウェブサイトのデザインやレイアウトをクライアントやチームメンバーに視覚的に伝えることができるため、ウェブサイトの開発や改善に欠かせないものと言えます。
デザインカンプには、以下のような情報が含まれます。
- ウェブサイトのロゴやブランディングの要素
- ウェブサイトのレイアウト、フォント、色などのデザイン要素
- ウェブサイトの各ページのデザイン
クライアントからの要望や目的に基づいて、デザイナーはウェブサイトのコンセプトを考え、それを視覚的に表現するデザインカンプを作成します。
デザインカンプの作り方のポイント
デザインカンプを作成する際には、以下のポイントに注意する必要があります。
ウェブサイトの目的を理解する

デザインカンプを作成する前に、ウェブサイトの目的やターゲットユーザーを理解することが重要です。
ウェブサイトがどのような目的で作成されるのか、どのようなターゲットユーザーを想定しているのかを把握することで、より適切なデザインカンプを作成することができます。
ウェブサイトの構造を決定する
ウェブサイトの構造を決定することも、デザインカンプを作成する上で重要です。
ウェブサイトのページ数や階層構造、ナビゲーショョンなどを考慮して、デザインカンプの構成を決定します。デザインカンプには、各ページのレイアウトや構成も含まれますので、構造を決めた上でデザインカンプを作成することが大切です。
カラーを決定する

ウェブサイトの印象を大きく左右する要素の一つとして、使用するカラーの選定があります。ウェブサイトの目的やターゲットユーザーに合わせて、主要な色やアクセントカラーなど適切なカラーを決定しましょう。
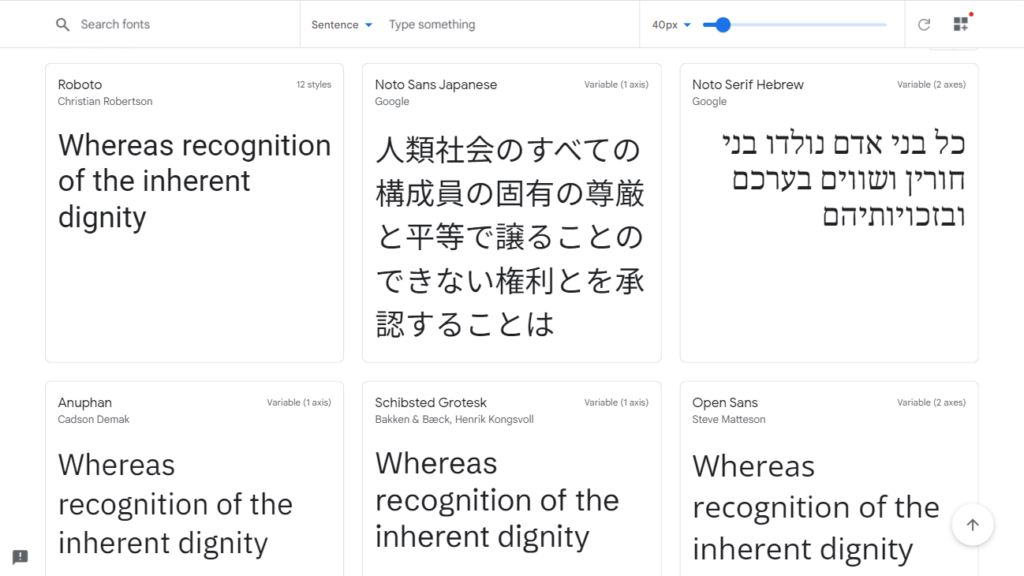
フォントを選定する

ウェブサイトのフォントも、デザインカンプに含まれる要素の一つです。ウェブサイトの目的やターゲットユーザーに合わせて、適切なフォントを選定しましょう。
フォントの種類やサイズ、太さなどを決定することで、ウェブサイトの印象を大きく変えることができます。
レスポンシブデザインを考慮する

現代のウェブサイトは、様々なデバイスで閲覧されることが前提となっています。
そのため、デザインカンプを作成する際には、レスポンシブデザインを考慮することが大切です。
レスポンシブデザインを意識したデザインカンプを作成することで、スマートフォンやタブレットなどの小さい画面でも、ウェブサイトが適切に表示されるようになります。
クライアントのフィードバックを反映する

デザインカンプを作成した後には、クライアントからのフィードバックを反映することが必要です。
クライアントが希望するデザインや要素を、デザインカンプに取り入れることで、クライアントが納得するデザインカンプを作成することができます。
まとめ
Webデザインにおいて、デザインカンプは非常に重要な役割を持っています。
デザインカンプを丁寧に作成することで、クライアントとのコミュニケーションがスムーズに進み、最終的なウェブサイトのデザインにつながります。
デザインカンプ作成には時間と手間がかかるかもしれませんが、その労力は最終的なウェブサイトの品質向上につながると言えます。
Webデザイナーを目指すあなたへ
Webデザイナーを目指すあなたにおすすめしたいのが「デジタルハリウッド STUDIO by LIG」。
初見でこのスクールの存在を聞いた時はビックリして腰が抜けそうになりました、、、笑
以下の記事では「デジタルハリウッド STUDIO by LIG」が何故おすすめできるのか、現役Webデザイナーである筆者の視点も交えつつ、熱く語っておりますので是非チェックしてみてくださいね!

実践的なWebデザインが学べる! デジタルハリウッドSTUDIO by LIG