WebサイトやHPなどのデザインに動画を活用した事例は増えています。Webサイトの動画トレンドを活用したいという企業の方も多くいるのではないでしょうか?しかし、動画を活用するにもどんな動画を制作すればいいのか、どこに動画を組み込めばいいのか不安です。
そこでこの記事では、動画を活用したWebサイトの事例をご紹介します。記事を読んで自分のWebサイトに合った事例を見つけて、ぜひ動画を活用してみてくださいね。
動画を活用したWebサイト9選

Webサイトに動画を組み込むことで、文章だけでは表現しきれないことを伝えることができます。また、静止している画面よりも動画の方が、Webサイトを訪れた人の印象に強く残るでしょう。
最近では、画面のスクロールに合わせて動画やアニメーションが再生される「パララックスデザイン」が採用されているサイトも多くあります。
ここで紹介する動画を活用したWebサイトは以下の9つです。
- CocktailMake(カクテルメイク)
- Holostruction(ホロストラクション)
- CASH(キャッシュ)
- Post Coffee(ポストコーヒー)
- Steel Plantech(スチールプランテック)
- DAYS OFFICE(デイズオフィス)
- Qrio Lock(キュリオロック)
- Nike(ナイキ)
- tapista(タピスタ)
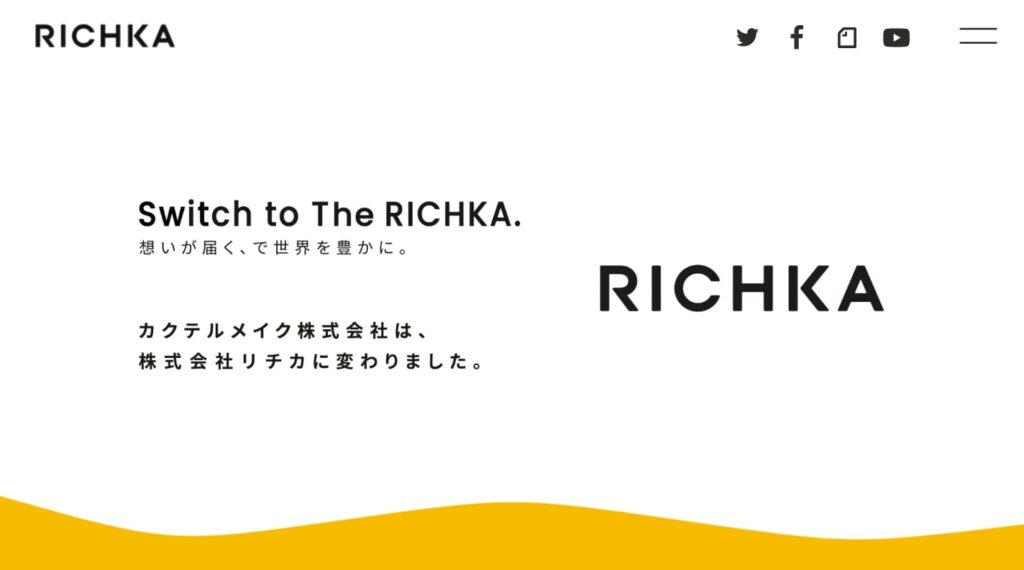
CocktailMake(カクテルメイク)

引用:株式会社リチカ
短時間で簡単に動画を作ることができるサービス「RICHKA」の企画・開発・運営等をおこなう、カクテルメイク株式会社の公式ホームページです。
まず目を引くのは企業のカラーとも言えるオレンジ色と、トップページ一番上で再生される「どの様な理念を持った会社なのか」を紹介するアニメーションです。各キーワードが強調され印象に強く残ります。
ページ中部から下部にかけては、画面のスクロールに応じて、社員の紹介やニュースがカード表示されます。それぞれのカードはカーソルを合わせることで短い動画が再生され、簡単な内容を確認することができるのが特徴です。
社員が表示されているカードをクリックすると、インタービュー方式の社員紹介動画を音声付きで見ることが可能です。社員一人ひとりを大切にし、全員が活躍できる場がある、といった印象を受けます。
リクルートページでは、上部にスライドが設置されています。何をしている会社なのか、どの様な制度があるのかなど、じっくりと時間をかけて読みたい内容が記載されています。
全体的にページスクロールやマウスポインタの移動によってアニメーションが動く画面が多く、印象的です。アニメーションや動画の組み込み方に悩んでいる方は参考にしてみてはいかがでしょうか。
Holostruction(ホロストラクション)

小柳建設株式会社とマイクロソフト社が共同で開発した、MR技術を活用したHoloLensアプリケーションのホームページです。
はじめに目を引くのはトップページの動画で表示される「いい仕事は、家族との時間も作る。」というキャッチコピーです。
建設現場といえば額に汗して働く姿や危険が伴うイメージがある方も多いでしょう。第一印象として手書きのキャッチコピーが動画と共に表示されることで、暖かく落ち着いた印象を受けます。
そのままページをスクロールしていくと、背景に流れている動画はそのままに、実際の建築現場の声や、使われている様子の写真が流れていきます。スクロールで文章が流れていくため、自分のペースで動画を再生している様な印象です。
商品を紹介するページでは、商品の特徴を大きく3つあげ、それぞれ詳細な動画を確認することができます。商品の導入に関するページでは、マウスのドラッグによって動く仕様もあります。
全体的に、画面をスクロールすることによって動く「パララックスデザイン」が多く取り入れられているWebサイトです。パララックスデザインの活用が気になる方は参考にしてみてはいかがでしょうか。
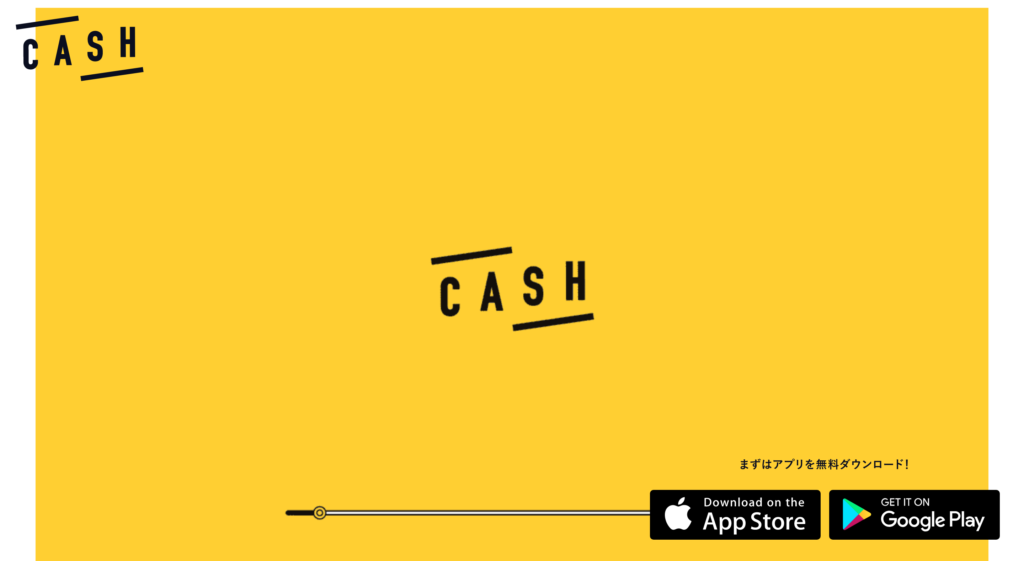
CASH(キャッシュ)

引用:CASH
株式会社BuySell Technologiesが運営している即時売買アプリCASH(キャッシュ)のホームページです。
まず印象的なのは、ホームページを開くと再生される15秒程度のアプリ紹介動画です。テレビCMの様にキャッチーで「何ができるアプリなのか」がわかりやすく紹介されています。
アプリを紹介する動画の下には、前に運営していた会社と今現在運営している会社それぞれの代表取締役社長の、対談動画が埋め込まれています。どういった経緯でアプリが作られたのか、これまでのCASHとこれからのCASHの違いは何かについて、知ることができる動画です。
トップページ下部では、CASHで取引されているアイテムが、横に流れるように表示されています。
アプリは無料でダウンロードできるため、「まずはダウンロードして試してみよう」といった印象を強く受けます。アプリの説明を詳しくというよりは、簡潔にわかりやすく動画で表現されています。
短い動画で目を引くようなWebサイトが気になる方は参考にしてみてはいかがでしょうか。
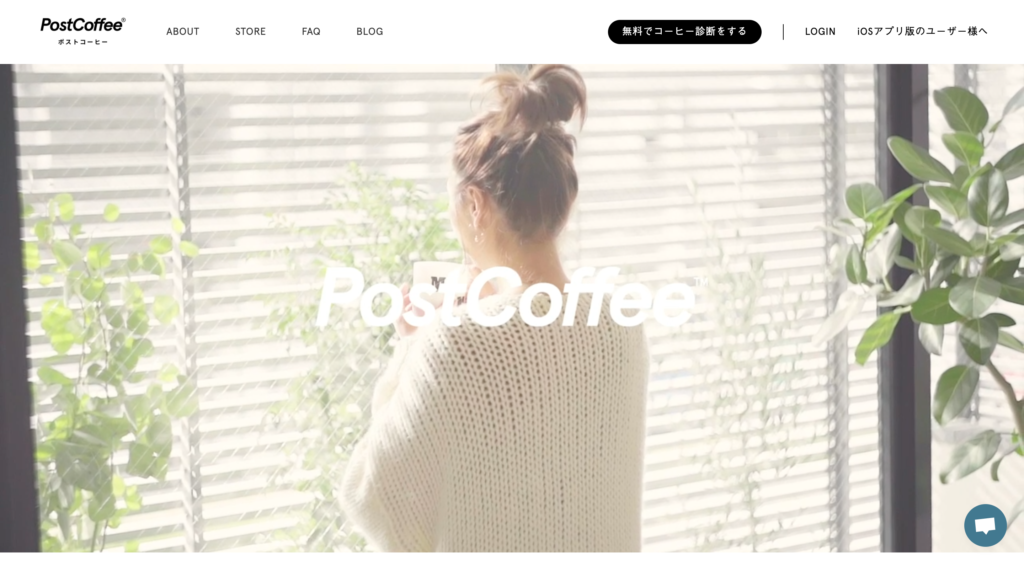
Post Coffee(ポストコーヒー)

引用:Post Coffee
自分の好みにカスタマイズされたコーヒーが定期購入できるサービスPost Coffeeのホームページです。
ページ中部に実際にPost Coffeeを利用している様々なシーンが動画で表示されています。表示されている動画には、男女関わらず幅広い年齢層の方が出演しており、ギターやアウトドア等趣味と共にコーヒーを楽しむ姿を見ることができます。
文章だけでなく動画で実際の利用シーンが見れることで、商品やサービスのイメージが掴みやすくなります。
Post Coffeeのホームページからは、「年齢に関係なくコーヒーを楽しめる」「手軽な料金のものもある」「こだわりのコーヒーが家に届く」といったイメージを動画で感じ取ることができます。
動画を活用したWebサイトで、商品やサービスのイメージを分かりやすく伝えたいと思っている方は参考にしてみてがいかがでしょうか。
Steel Plantech(スチールプランテック)

主に工場等で使われる装置や設備の計画・設計・アフターサービスまでをしている、スチールプランテック株式会社の公式ホームページです。
トップページ上部に表示されているのは「生活と工場は密接に関わっている」といった印象を受けるアニメーションです。また右上で表示言語を切り替えることができるのも特徴的です。
スチールプランテック株式会社のホームページは、基本的には工場の設備を発注したいと思っている人や、工場で勤めている人が訪問することが多いでしょう。トップページはインパクトの強いデザインですが、サイトの仕様はシンプルで利便性が高いです。
トップページに簡単なアニメーションや動画を組み込むだけなら、既存のホームページを活用することも可能です。動画を活用したWebサイトにチャレンジしてみたいと考えている人は参考にしてみてはいかがでしょうか。
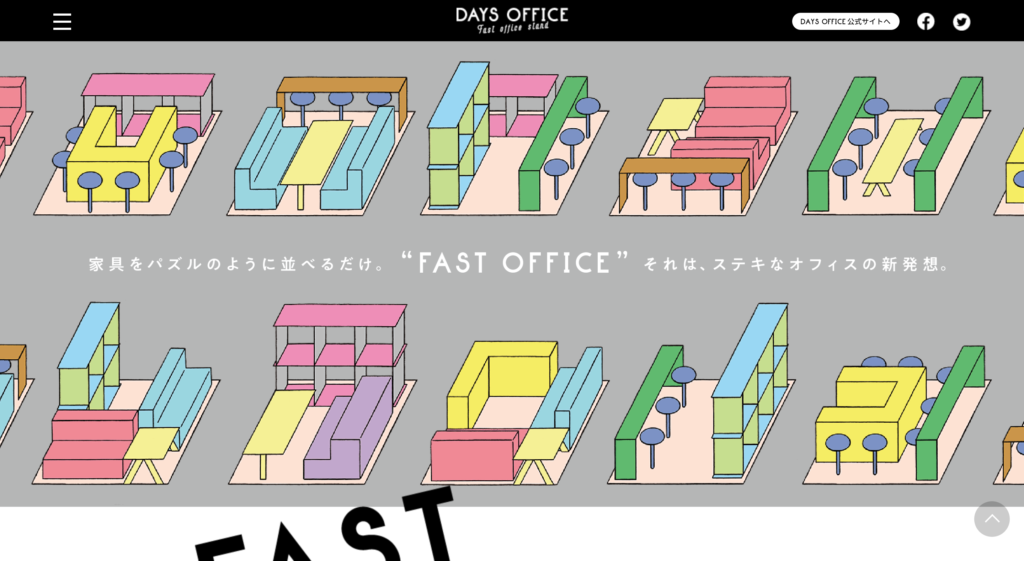
DAYS OFFICE(デイズオフィス)

引用:DAYS OFFICE
パズル感覚で家具のシミュレーションをしながら、オフィスのレイアウトを設計できる、コクヨ株式会社の「DAYS OFFICE」というサービスのWebサイトです。
ページ中部には「DAYS OFFICE」の思想のもとになっている「FAST OFFICE」とは何かについて分かる動画が埋め込まれています。
公式ホームページを見ると、DAYS OFFICEの利用イメージ動画が目をひきます。簡単にオフィス設計シミュレーションができる様子を軽やかな音楽と共に動画で確認することが可能です。
ホームページ全体も、四角いブロックをいくつもつなげたような見た目になっており、サービスの「家具をパズルのように並べるだけ」というイメージが強く印象に残ります。
各所に動画を取り入れるだけでなく、商品やサービスのイメージをもとにホームページ全体の設計を考えている方は参考にしてみてはいかがでしょうか。
Qrio Lock(キュリオロック)

引用:Qrio Lock
Qrio株式会社のスマートフォンから簡単に鍵を操作できる「Qrio Lock」という商品・サービスを紹介しているWebサイトです。
ページ上部にはスライド、ページ中部にはQrio Lockを利用しているシーンの動画が埋め込まれています。動画をクリックすると、1分40秒ほどの動画がポップアップで表示され再生されます。
ホームページそのものには短い動画を表示し、クリックすることで長めの紹介がが確認できる仕様です。ホームページの仕様はとてもシンプルで、使い方や対応している種類、法人向けのプラン等が記載されています。
クリックすることで動画が再生される仕様にすることで、訪問するユーザーにとっては「動画を見なければならない」「通信に時間がかかる」といったストレスを感じにくくなります。
訪問ユーザーの利便性を考えつつ、動画を活用したWebサイトが気になる方は参考にしてみてはいかがでしょうか。
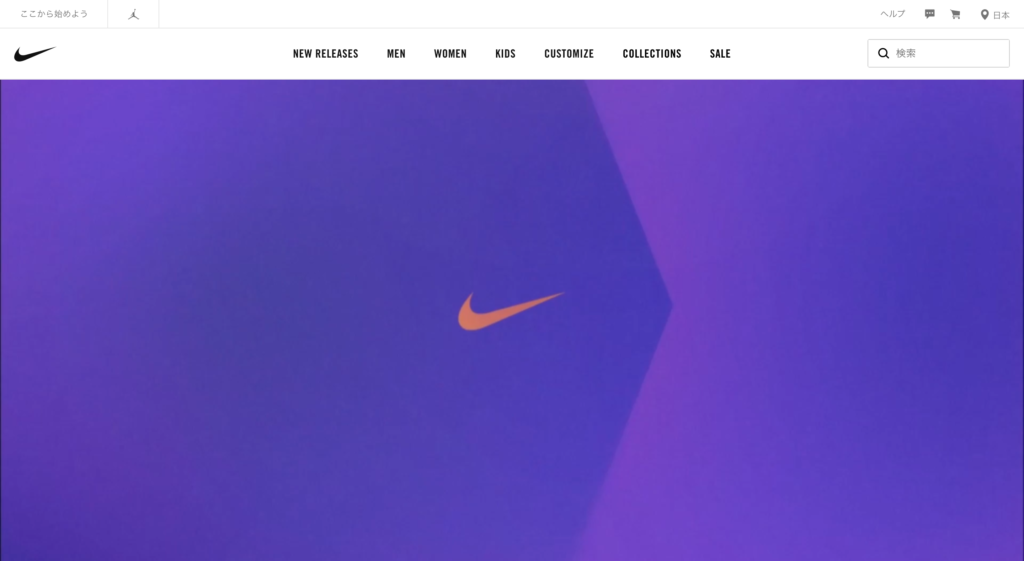
Nike(ナイキ)

引用:Nike
スポーツ用品の卸売販売をしている有名ブランドNikeのホームページです。
ページ上部に表示されている画像をクリックすると、1分ほどの動画が視聴できます。アスリート・アーティストとのコラボ商品や新商品に関する情報を、短い動画でチェックすることが可能です。
ページ中部では、様々なNike商品をスライド形式で紹介する動画が埋め込まれています。色鮮やかでNikeらしいスポーティーなイメージを感じ取ることができます。
ホームページ自体が、商品を購入できるECサイトになっているため、訪問ユーザーに気になる商品を見つけてもらうため、商品の詳細ページを閲覧してもらうための工夫が多くされています。
商品やサービスの販売促進を考えて、動画を活用したWebサイトが気になっている方は参考にしてみてはいかがでしょうか。
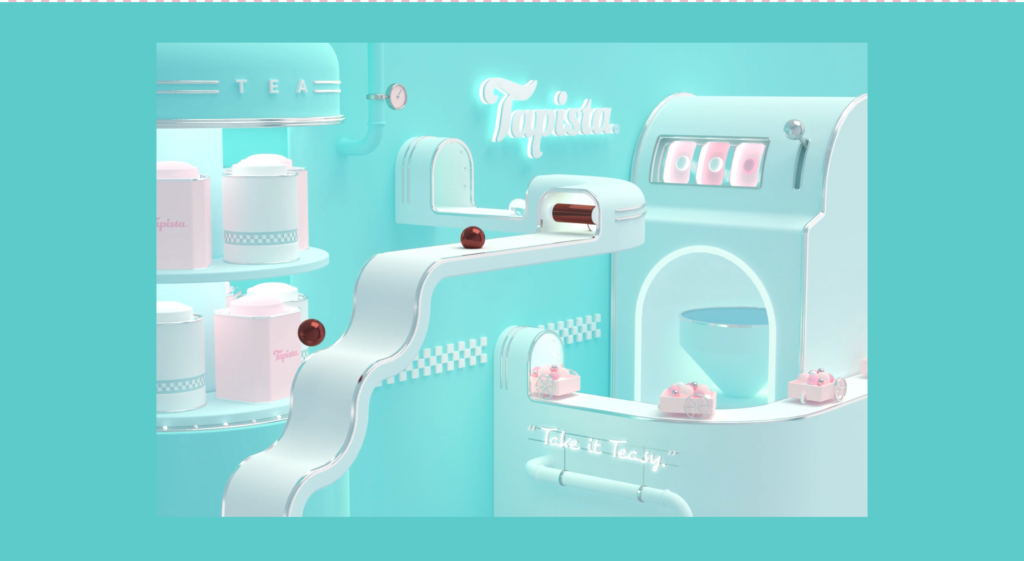
tapista(タピスタ)

引用:tapista
タピオカが入ったドリンク「tapista」を販売している株式会社TAPISTAのホームページです。
可愛らしくファンシーな色合いが特徴的なWebサイトで、ページ中部には商品イメージを表現した動画がループ再生されています。
子供向けや可愛らしいアニメーションをループ再生したり、短い動画のループ再生を取り入れているWebサイトは多くあります。静止画面の多い中、ループ再生されている画面は目をひきます。
また、同じくページ中部には店舗のイメージ画像がスライドで表示されており、アニメーションと共にブランドの可愛らしいイメージが強く感じられます。
ブランドの特色を活かして、動画を活用したWebサイトが気になっている方は参考にしてみてはいかがでしょうか。
まとめ

Webサイトのトップに動画を活用することで、訪問ユーザーの第一印象を良くし、どんな会社なのかどのような商品やサービスを販売しているのか、明確に伝えることができます。
また、ページ中部に動画を活用すると、ホームページ全体のメリハリがつき、ページの最後まで見たくなるような効果が期待できます。
紹介した事例を参考にしながら、ぜひ自分のWebサイトに動画を活用してみましょう。
Webデザイナーを目指すあなたへ
今回の記事では、動画が印象的なWebサイトをいくつかご紹介しましたが、このようなおしゃれなWebサイトを製作するためには、信頼できるWebデザインスクールできちんとした技術を学ぶ必要があります!
以下の記事では、Webデザインスクールの厳選3校をご紹介しています。
是非参考にしてみてくださいね。

実践的なWebデザインが学べる!
デジタルハリウッドSTUDIO by LIG