ボットによるウェブフォームを介したブルートフォース攻撃などから守ってくれる「Google reCAPTCHA」。
WordPressではウェブフォーム作成用プラグインとしてContact Form 7が配布されていますが、こちらで作成したフォームもGoogle reCAPTCHAで守ることが出来ます。
この記事ではGoogle reCAPTCHA をContact Form 7 で使う方法について解説していきます。
用意するもの
Google reCAPTCHA を使用するにあたり用意しておくものは下記の2つです。
- Googleアカウント
- ウェブサイトのドメイン
Google reCAPTCHA をContact Form 7 で使うまでの手順
①Google reCAPTCHAにドメインを登録する
まずは攻撃から守りたいウェブフォームが設置されているドメインを、Google reCAPTCHAに登録しましょう。

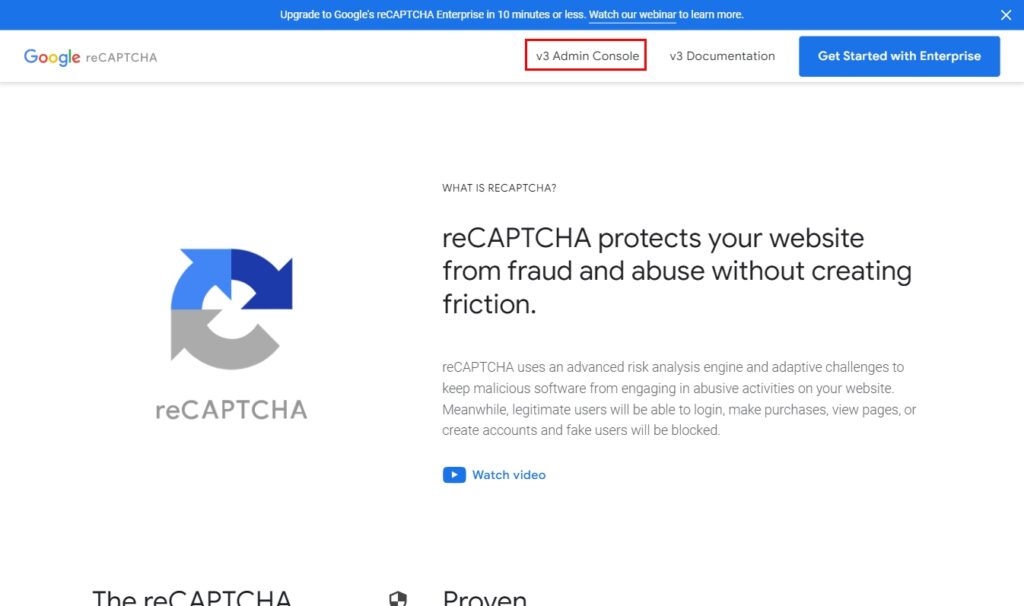
Google reCAPTCHAの公式サイトを開き、ヘッダーの「v3 Admin Console」をクリックします。

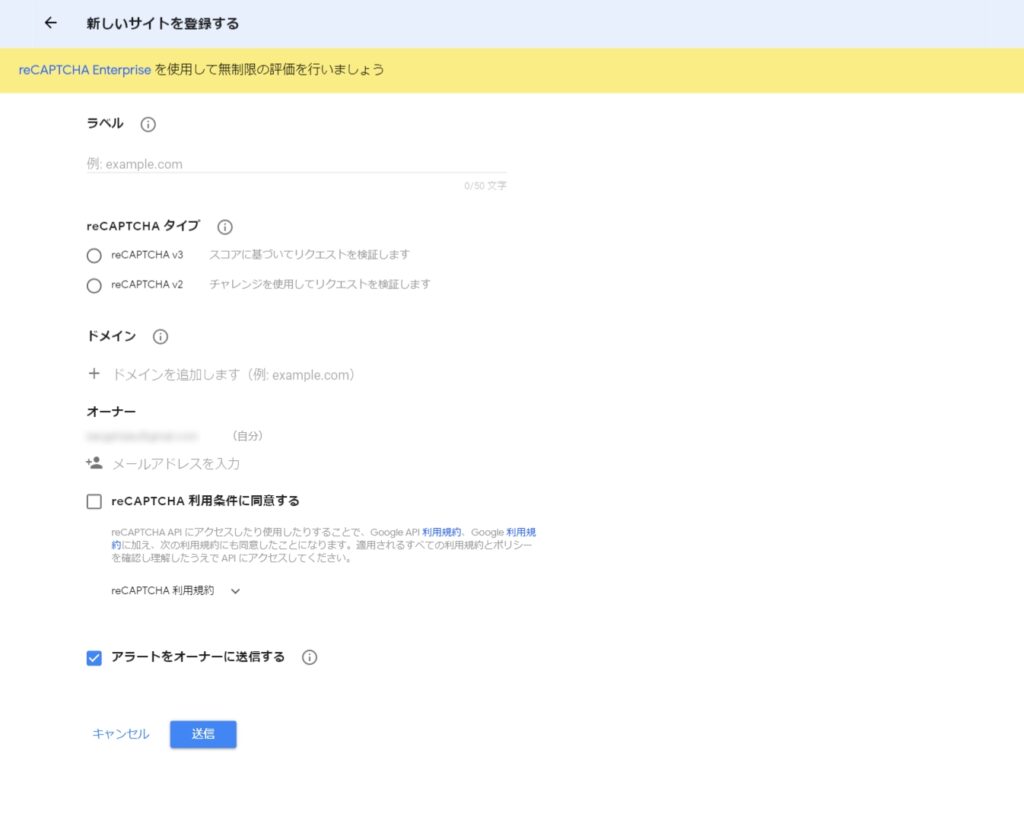
すると「新しいサイトを登録する」という画面が開くので、下記のように情報を入力していきましょう。
ラベル
見分けがつきやすい名前を付けます。
reCAPTCHAタイプ
reCAPTCHA v3を選択します。
※ちなみここでreCAPTCHA v2を選択しても良いですが、旧式のものが適用されることになります。
reCAPTCHAといえば画像を選択してボットかを判断するv2をイメージされる方も多いですが、実は最新版は何も表示されないということを覚えておきましょう。

ドメイン
攻撃から守りたいウェブフォームが設置されているドメインを記入します。
その他の項目
reCAPTCHA利用条件に同意するにチェックを入れればOKです。

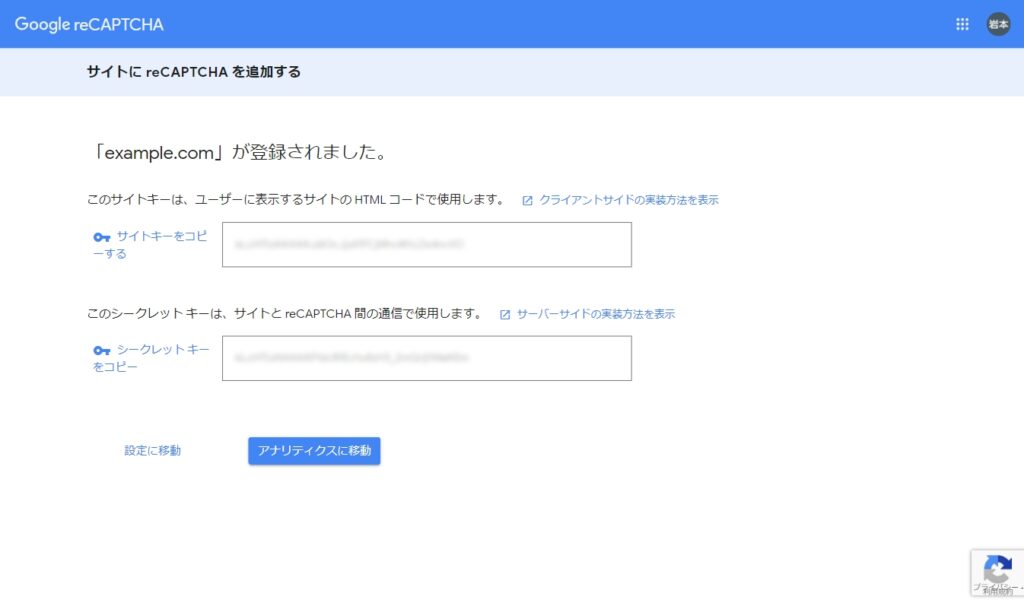
すべての項目を入力し、送信ボタンを押すと上記のような画面が表示されます。
ここで表示されている「サイトキー」「シークレットキー」をメモ帳などにコピーしておきましょう。
②Google reCAPTCHAとContactForm7を連携させる
攻撃から守りたいウェブフォームが設置されているWordPressサイトにログインしましょう。
ログイン後、ContactForm7のメニューから「インテグレーション」をクリックします。

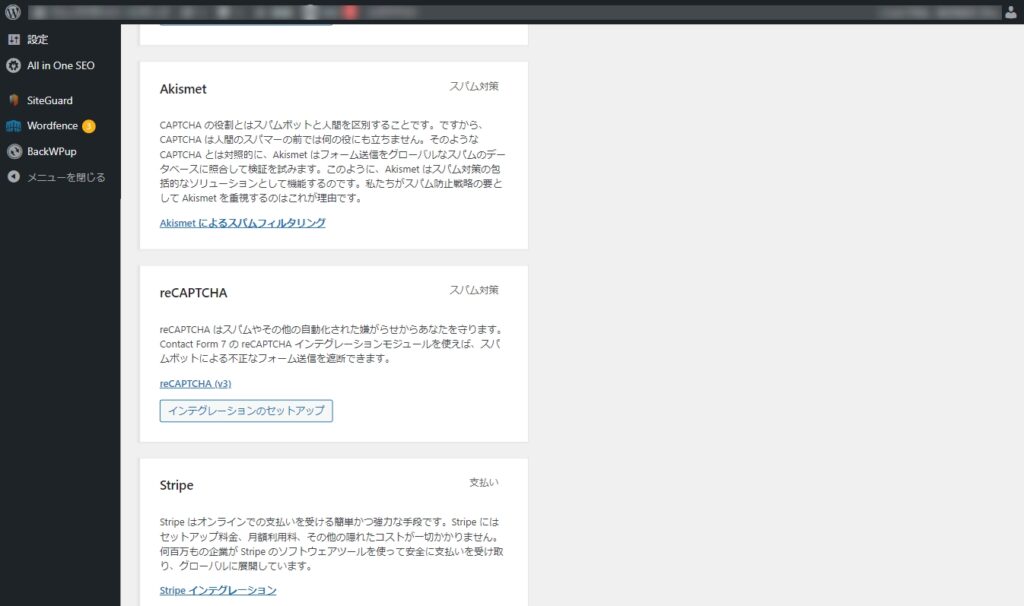
すると、連携させる機能の一覧が表示されますので、reCAPTCHAから「インテグレーションのセットアップ」をクリック。

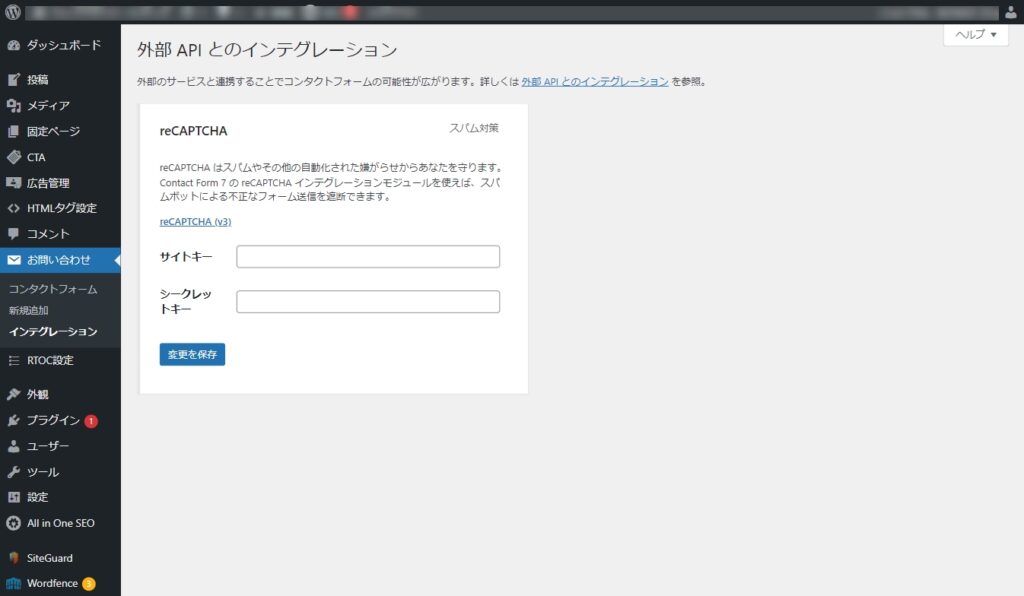
先ほどのreCAPTCHA登録画面で表示されていた「サイトキー」「シークレットキー」の入力を求められるので、入力後に変更を保存をクリックして完了です。
③設定完了
設定が完了すると、ウェブサイトの右端に下記のようなバッジが表示されています。
こちらが表示されているとreCAPTCHAが有効になっている証です!

いかがでしたでしょうか。
以上がGoogle reCAPTCHAとContactForm7を連携させる方法でした。
非常に簡単なので、ContactForm7で作成したフォームからの迷惑メールに悩まれている方は是非試してみてくださいね。
Webデザイナーを目指すあなたへ
以下の記事では、Webデザインスクールの厳選3校をご紹介しています。
是非参考にしてみてくださいね。
https://webdesigner-begins.com/howto/309/