こんにちは。めさめさです。
未経験からWebデザイナーを目指す皆さん、ポートフォリオ作成は進んでいますでしょうか。
企業へ就職するにせよ、フリーランスとして案件を獲得するにせよ、自分のWebデザイナーとしての実績を示すポートフォリオの作成は必須です。
ポートフォリオ作成を進めている方も「なんか作ったものがイマイチ」「表現したいものはこれじゃない」と悩まれていないでしょうか。
この記事では、ポートフォリオ作成のポイントや、参考になるプロのポートフォリオサイトについて解説していきますので、ぜひ参考にしてみてくださいね。
そもそもポートフォリオとは何なのか
ポートフォリオとは過去に制作したWebサイトのデザインや、実際に実装したサイトをまとめた作品集のことを指します。
ポートフォリオには、主に以下の情報が含まれます。
- 自己紹介やスキル・経歴に関する情報
- 実際に制作したWebサイトのURLやスクリーンショット
- その他デザインに関する情報など
また制作の経験を重ね、ポートフォリオに制作物を追加していくことで、自分自身の成長を記録し、デザインスキルの成長過程を示すこともできます。
転職活動においてポートフォリオは必須
未経験のWebデザイナーが転職活動をする場合、ポートフォリオは非常に重要な役割を担います。その理由としては、以下のようなものが挙げられます。
スキルをアピールするため
Webデザイナーのポートフォリオは、過去に制作したWebサイトやデザインに関する作品をまとめた作品集であり、自分のスキルやセンスをアピールするためのツールです。
未経験の場合は、実務経験がないため、自分のスキルやセンスをアピールすることが難しいかもしれませんが、ポートフォリオを通じて、自分自身のスキルをアピールすることができます。
ポテンシャルを見せるため
未経験の場合、採用担当者がスキルだけでなく、ポテンシャルも重視する傾向にあります。
ポートフォリオには、自分のセンスやアイデア、創造性などを示すことができます。
採用担当者に「未経験でもこのようなデザインができるのか」という期待感を与えることができます。
エントリーポイントとしての役割
Webデザイナーの場合、ポートフォリオを通じて、自分自身をアピールすることができるだけでなく、エントリーポイントとしての役割も担います。
採用担当者は、ポートフォリオを見て、その後の面接や詳細なスキルチェックのために選考に進むかどうかを判断することが多いため、ポートフォリオが重要な役割を担います。
以上のように、未経験のWebデザイナーが転職活動をする場合、ポートフォリオは重要な役割を担います。自分自身のデザインスキルをアピールすることはもちろんのこと、ポテンシャルを示すことができ、エントリーポイントとしての役割も果たします。
未経験Webデザイナーがポートフォリオに掲載するべき3つの情報
では実際にポートフォリオを作成していくとして、一体どのような情報を掲載すればよいのでしょうか。筆者である めさめさ が就職活動で使用したポートフォリオサイトを見ながら解説していきます。
※長年放置した甲斐あって、一部スタイルが崩れてます…笑
①簡単な自己紹介

まずは自己紹介文を作成しましょう。ただし一番重要なのは制作物の方なので、本当に簡単なもので良いです。
Webデザイナーを目指す上での心得や、過去にWebデザイン以外のクリエイティブ活動を行っていた場合はそれも記載しておきます。
②制作実績


本命の制作実績です。ポートフォリオ作成に悩まれている皆さんなら、既に実績となる制作物もしくは架空のWebサイト・デザイン案などが用意できると思います。
実績一覧ページにはファーストビューのスクリーンショットを、詳細ページにはサイト全体のスクショやURL、制作の際に心がけたことなどを記載しましょう。
③得意分野があればこだわってみる
ポートフォリオサイトはあなたの制作実績をまとめたものですが、それと同時に「あなたらしさ」を表現する場でもあります。
あなたの得意とするデザインやモチーフを使うもよし、コーディングが得意なら徹底的にマークアップをこだわるもよし、WordPressサイトの実装が得意ならより機能的なサイトを目指すもよし。
得意な分野があるということはそれだけでアピールポイントになりますし、その成果を視覚的に見せることができるのであれば、なお良いといえるでしょう。

当時の私はポートフォリオサイトをオリジナルのWordPressテーマとして作成し、jsで動くヘンテコなデザインをファーストビューに持ってきてました。
④Webフォーム(※無くても良い)
しばしばポートフォリオサイトに問い合わせフォームを設置されている方がいらっしゃいますが、こちらは正直無くてもOKです。
ポートフォリオ作成までの流れ
ポートフォリオに掲載する情報が分かったところで、「ポートフォリオってどういう流れで作っていけばいいのか分からない」って人も多いと思います。
実際に未経験のWebデザイナーがポートフォリオを完成させるまでの流れを見ていきましょう。
①目的を明確にする
ポートフォリオサイトを作る前に、自分がどのような目的でポートフォリオサイトを作るのかを明確にしましょう。
転職活動をするためのものか、フリーランスで仕事をするためのものか、自分自身のスキルアップのためのものか、目的に合わせて制作方針を決めることが重要です。
②デザインのコンセプトを決める
ポートフォリオサイトのデザインは、自分自身のスタイルやセンスをアピールするためのものであり、ポートフォリオサイト自体が自分の作品の一つとなるため、デザインにこだわることが大切です。デザインのコンセプトを決め、色やフォント、レイアウトなどを考えましょう。
③内容を決める
ポートフォリオサイトに掲載する内容は、自分が制作したWebサイトやデザインに関する作品をまとめた作品集です。作品を選ぶ際には、自分自身のスキルやセンスをアピールできるもの、ポテンシャルを示せるものを選びましょう。
④ツールやプラットフォームを選ぶ
ポートフォリオサイトを作るためには、ツールやプラットフォームを選ぶ必要があります。ツールやプラットフォームには、WordPress、Wix、Squarespace、GitHub Pagesなどがあります。
自分の目的やスキルに合わせて、適切なものを選びましょう。

⑤デザインの実装
決めたデザインのコンセプトをもとに、実際にポートフォリオサイトのデザインを実装します。自分自身でHTMLやCSS、JavaScriptなどを学習し、手作業でコーディングしていきます。

⑥作品の選定
自分が制作したWebサイトやデザインに関する作品をまとめた作品集を作成するために、作品を選定します。
未経験の場合は、学習中に制作したサンプルやチュートリアルをまとめた作品集を作成することができます。
また、作品が少ない場合は、他の人のWebサイトやアプリケーションのデザインを分析して、改善案を提案する作品を制作することもできます。
⑦コンテンツの作成
ポートフォリオサイトに掲載するコンテンツを作成します。自己紹介やスキル・経歴、趣味や関心事などを掲載することで、採用担当者に自分自身をアピールすることができます。
⑧テスト・改善
制作したポートフォリオサイトをテストし、不具合や問題がないか確認します。また、採用担当者にとってわかりやすいように、アクセシビリティやレスポンシブデザインにも注意を払いましょう。
⑨公開・運用
制作が終了したら、ポートフォリオサイトを公開し、採用担当者にアピールします。また、ポートフォリオサイトは自分自身のスキルアップやアピール力を高めるためのものであるため、定期的に更新や改善を行い、運用することが重要です。
以上が、未経験のWebデザイナーがポートフォリオサイトを作るまでの詳細な流れです。自分自身のスキルアップやアピール力を高めるために、積極的にポートフォリオサイトを制作し、公開していきましょう。
ポートフォリオに関連したよくある質問
Webデザイナーの場合、ポートフォリオには「紙」と「Web」のどっちが良いの?
Webデザイナーの場合、ポートフォリオは「Web」で作ることをおすすめします。
Webデザイナーが手掛けるのは主にWebサイトやアプリなどのデジタル媒体であり、実際の作品をWeb上で公開することで、自分の能力を客観的に証明しやすくなるからです。
ただし、紙の場合でも、プレゼン資料や名刺として使うことはできるため、必要に応じて制作すると良いでしょう。
ただし、Webのポートフォリオを作成する際に、紙媒体でも使いやすいように設計することも大切です。
ポートフォリオ無しでWebデザイナーになれますか。
Webデザイナーとして就職するにあたって、ポートフォリオを持っていない場合、採用担当者があなたの能力や経験を判断する材料が不十分になります。
そのため、採用の競争が激しい業界では、ポートフォリオがないと採用される可能性が低くなることがあります。
さらに、Webデザイナーはデザインや技術だけでなく、コミュニケーション能力やプロジェクトマネジメント能力なども求められます。ポートフォリオを持っていない場合、これらのスキルを証明することが難しくなります。
つまり、Webデザイナーとして就職するにあたっては、ポートフォリオを持っていることが求められます。
ポートフォリオがない場合は、まずは自分でプロジェクトを立ち上げて実績を作ったり、フリーランスとして実務経験を積んだりすることが必要になります。また、ポートフォリオを作成する際には、自分のアイデンティティやコンセプトを明確にし、自分らしい作品を作ることが大切です。
ポートフォリオにはバナーのデザインなど、Webデザイン以外を含めても良いですか?
Webデザイナーのポートフォリオには、Webデザイン以外の作品を含めることも一般的です。例えば、バナーやロゴデザイン、チラシやポスターなどの印刷物のデザインなどが挙げられます。
これらの作品をポートフォリオに含めることで、自分のデザインスキルを幅広くアピールすることができます。
また、WebデザイナーはWebサイトだけでなく、SNSやメールマガジンなどのデジタルコンテンツのデザインも担当することがあるため、それらのデザイン作品もポートフォリオに含めることができます。
ポートフォリオ作成ツール(foriioなど)を使っても良いですか?
ポートフォリオ作成ツールを使うこと自体は問題ありませんが、Webデザイナーのポートフォリオにおいて、ツールの使用はあまり推奨されません。
あくまで本チャンのポートフォリオサイト作成までの繋ぎとしてならOKでしょう。
ポートフォリオも自身でデザインすることで、その能力を証明する重要な手段となります。ポートフォリオ作成ツールはデザインの自由度が制限される場合があり、また同じテンプレートを使用することで、他の人と同じようなデザインになってしまうこともあるため、個性的で魅力的なポートフォリオを作りにくくなる可能性があります。
そのため、Webデザイナーの場合は、自身でHTMLやCSSを書いて、オリジナルのポートフォリオを作成することをおすすめします。自身で作成することで、自分自身のスキルやセンスを最大限に表現することができますし、その過程で得られる経験や知識も、今後のWebデザインの仕事に役立てることができます。
実際にポートフォリオを作っているのですが、何か参考になるデザインは無いでしょうか。
はい、次の項でいくつか紹介していきますね。
参考になるポートフォリオサイト3つ
以下に参考になるポートフォリオサイトを3つピックアップしてみましたので、是非チェックしてみてください。
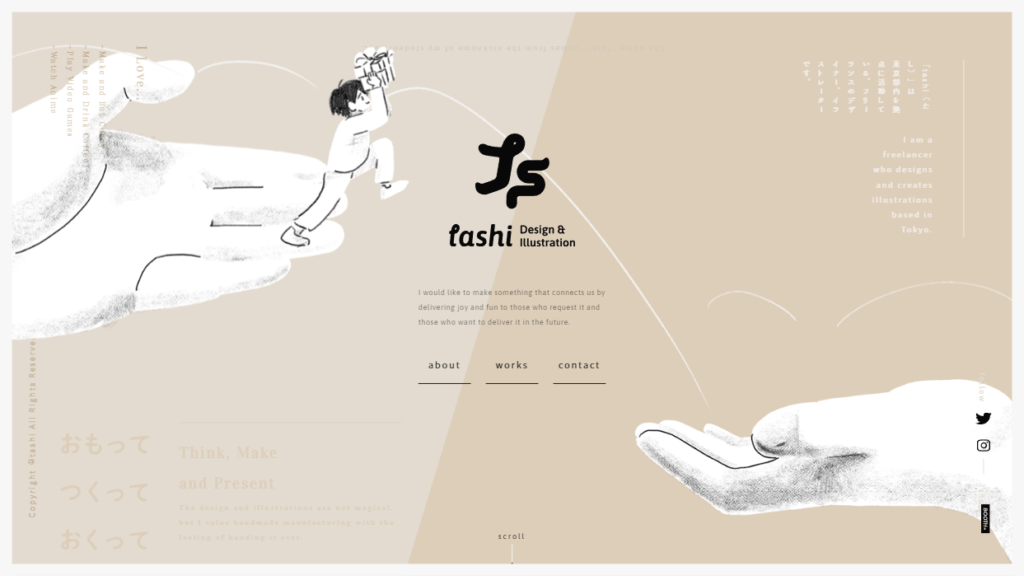
tashi design

フリーランスデザイナー / イラストレーターのtashiさんのポートフォリオサイトです。
イラスト制作からWebデザイン・コーディングまでワンストップで行える技術力がサイトから伺えます。
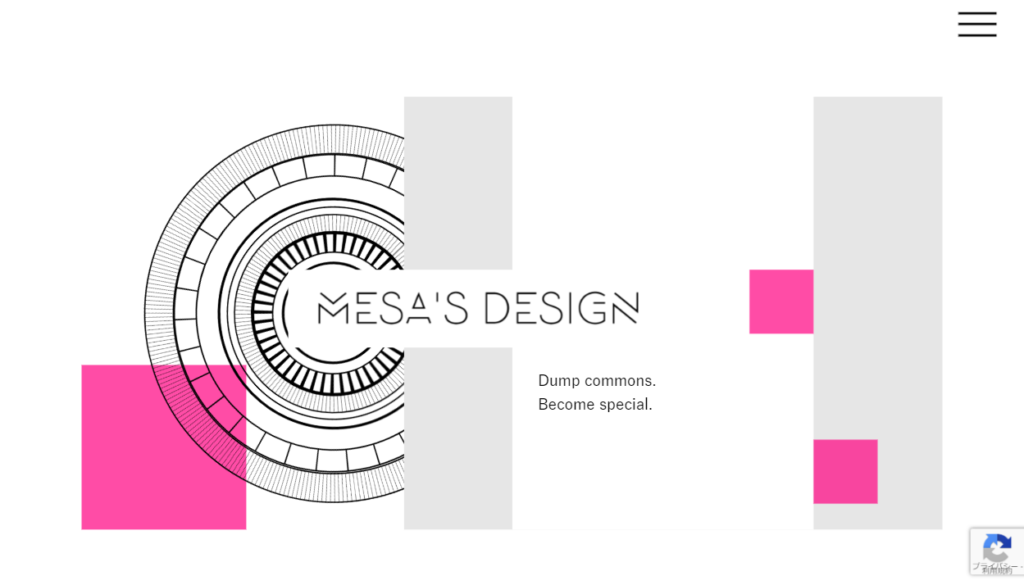
S5-Studios

こちらはS5-Studioさんのポートフォリオサイト。先鋭的なデザイン、音が鳴る、THREE.jsで制御されたアニメーションなど、圧巻です。
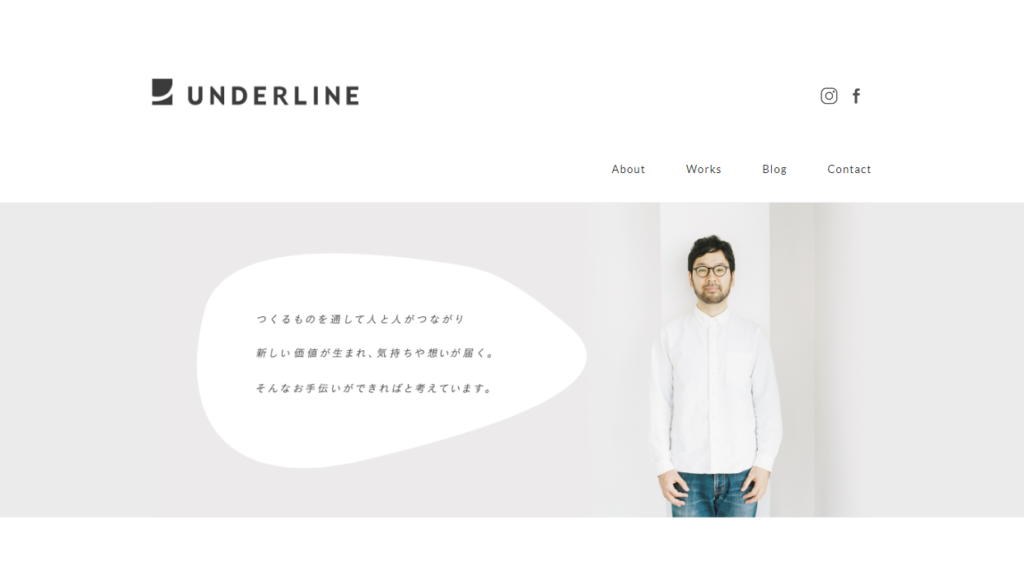
UNDERLINE

フリーランスでWeb制作をされている徳田 優一さんのポートフォリオサイト。
全体的に整然かつシンプルな印象で、写真や制作実績が分かりやすいデザインです。
まとめ
Webデザイナーにとって、ポートフォリオは自己アピールの最重要ツールということが分かりましたね。
未経験からでも、自分自身が今までに行ってきたデザイン作品を集め、丁寧に整理し、自己PRとしてまとめることで、アピール力を飛躍的にUPすることができます。
しかし、ポートフォリオを作るだけでは不十分で、自分の持ち味や強みを見出し、それを相手に伝えるためのストーリーを構築することが重要です。
ポートフォリオを通じて、自分自身のデザインのスキルやセンス、そしてデザイナーとしての人間性をしっかりとアピールし、転職・就職活動において大きな武器として活用しましょう。

実践的なWebデザインが学べる! デジタルハリウッドSTUDIO by LIG





















