webデザイナーになりたい・転職したいと考えている、そこのあなた。
オンラインスクールやYouTubeのHowto動画・書籍など色々あるけど、一体何から始めればwebデザイナーになれるの?と疑問に思っているはず。
でもちょっと待ってください!
webデザイナーってどんな仕事なのか、本当に分かっていますか?
いざ就職して、「思ってたのと違う」なんて事になったら嫌ですよね、、、
そこでこの記事では、webデザイナーになりたいと思う初学者が知るべき、大まかなwebデザイナーの業務内容をご紹介します。
この記事を読み終えれば、webデザイナーはどんな業務を行うのかが分かります!
本当のWebデザイナーの仕事って?
あなたはWebデザイナーがどんな仕事なのか、本当に知っていますか?
筆者も初学者へアドバイスする事がしばしばありますが、よく寄せられるのはこんな言葉。
ザックリ言えばそうなんですが、決してそんな甘っちょろくありません。
時間を掛けて勉強を積んで就職したのに、思っていたのと違う…と言ってすぐに退職される方も多いです。
そこで、Webデザイナーがホームページを作る際の流れや仕事内容を以下にまとめてみました。
まずはどんな仕事内容なのか、見ていってみましょう。
※制作会社やフリーランス・インハウスなどでそれぞれ仕事内容も変わりますが、ここでは大体共通の内容を取り扱う事とします。
①依頼が来てからヒアリングまで

ホームページの制作は、必ずクライアントからの依頼があって始まります。
対面打ち合わせやzoomなどのオンラインミーティングなど方法は様々ですが、まずはクライアントとお話するという所は変わりありません。
まずここでのお仕事はヒアリングと呼ばれます。
ヒアリングとは日本語で「聞く」ことを意味します。
要するにどんなホームページを作りたいのか要望を聞くってことですね。
例えば、
- 新しい美容室をオープンするので、店舗情報を掲載できるホームページが欲しい
- 新しい商品を売り出すので、売り上げがアップするようなホームページが欲しい
- 今までは店舗での直接販売のみだったが、ECサイトを作ってオンラインでも商品が売れるようにしたい。
など。

ここで「はい分かりました〜。要望通りに作りまーす!」とは言いません。
ヒアリングはここからが本題です。
例えば2番目の「新しい商品を売り出すので、売り上げがアップするようなホームページが欲しい」という依頼であれば、
- どのような商品を売り出すのか、またその市場はどんな状況になっているのか
- 売り上げアップというが、どのぐらいを目指しているのか。またそれは現実的か
- そのサイトを見る顧客はどんな人を想定しているのか
- 販売経路はどんな形を想定しているのか(電話連絡/メール/フォームなど)
といったデザイン(見た目の話)以外の事を重点的に、ホームページ制作前のヒアリングで決めていきます。
え、見た目云々のことは良いの?と思われた方。
良いんです。
デザインというのは見た目だけでなく、依頼されたものを制作する背景やその見せ方・構成など、制作物全般に関して言える事なんです。
背景を熟考し、それをどのような構成や見せ方とするのか、クライアントから提示された要件をお断り or 軌道修正を求めることやその代案を提案し、妥協点を探っていくスキルも求められます。
無理なものを無理やり作って、結局成果が上がらなかったでは元も子もありませんからね。
制作チームによってはwebディレクターが在籍していることもあり、この業務を担当するか否かは変わってきますが、概ねwebデザイナーも参加・企画を求められることが殆どです。
webデザイナーは見た目を整えるだけでなく、制作物全体の方向性も定めるスキルを求められること、覚えておきましょう。
②ヒアリング完了〜ワイヤーフレーム作成
ワイヤーフレームという用語、皆さんは聞いたことがありますか?
web界隈の人間の中では、制作するホームページの構成案・骨組みの事を意味します。
クライアントから聞き取った要件を元に、制作するホームページの構成案を装飾抜きでまとめた物ですね。

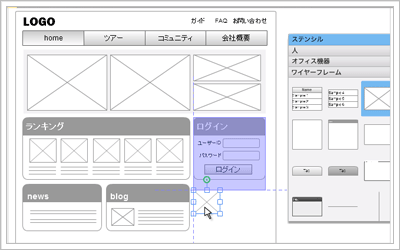
こんな感じで、「どこに何の要素を配置するか」ザックリ書いた設計図になります。
この設計図をクライアントに提案して、必要な要件を満たすサイトになるか確認頂きます。
この作業の重要性は、「ヒアリングした内容が本当に合っているか」を製作者とクライアントの二者間で確認する事。
ヒアリングしたし、そろそろホームページを作ろうよと思われるかもしれませんが、その認識は甘い。
人間と人間のやり取りなので、丁寧にヒアリングしたつもりでも認識が食い違っている事が必ずあります。
そこを見切り発車してデザインの制作に至ってしまうと、
「こんなホームページ発注した覚えはない。やり直してもらえます?」
と言われて無限に差し戻しする羽目になります。

「えぇ、、、マジ、、、?」
マジです。
webデザインは、クライアントとの意見のすり合わせが本当に重要だということ、覚えておきましょう。
③ワイヤーフレーム確認完了〜デザイン制作開始!
ワイヤーフレームの確認が終わり、皆さんお待ちかねのデザイン制作が開始です。
ちなみに大体ここまでで、受注から1ヶ月近く経っている場合も多いです。
ヒアリングした内容とワイヤーフレームの内容に従い、ホームページの見た目を制作していきます。
デザインを制作する際には以下のような事に気を使います。
- 同業他社を比較しつつ、制作するホームページの目的はどのような見た目なら達成することが出来るか。
- デザイン作成後のコーディングで実装可能か
- 実際にホームページを閲覧した際に、機能面において不都合となる点はないか
他にも色々あるのですが、必ず共通するのはこの3つです。
一つ目の同業他社を比較しつつ、制作するホームページの目的はどのような見た目なら達成することが出来るか。
は、要するに制作するホームページと似たようなジャンルで、人気があるのはどんなデザインなのか調べる、って事です。デザインの市場リサーチですね。
- 幼稚園のホームページなのに、IT系のビジネスライクな格好良いデザイン
- 労務事務所のホームページなのに、やたらファンシー
- 最先端の技術を提供するIT系ベンチャーなのに、やたらデザインが古くて見にくい
などなど。
よほど狙ったホームページでもない限り、こんなイメージの相違は避けたいですよね。
その為、デザインの市場リサーチという作業はとても重要なのです。
二つ目のデザイン作成後のコーディングで実装可能かはその通り、デザイン作ったは良いけど、実際のホームページとして制作可能なん?って話ですね。
「超格好良いデザインを作って、クライアントにも一発OKを貰った!でも実装できない!」

なんてことは絶対に避けましょう。
この辺りは技術の向上に従って実装可能な範囲も変わると思いますので、制作者自身のレベル・スキルを把握して、確実に作れるものを作る。
当たり前ですが、意外とおざなりになりがちです。
三つ目。実際にホームページを閲覧した際に、機能面において不都合となる点はないか。
デザインがある程度完成したらの話ですが、実際にホームページを実装したとして、
- 「このボタン、存在に気づかへん or 押せるって分かってもらえなさそう」
- 「〇〇のページに移動したら戻る機能が無い、、、」
などなど、閲覧する上で課題となる箇所がないか粗探しをするんですね。
お問い合わせボタンの存在に気づいてもらえなさそうという課題だったら、お問い合わせをしてもらう事が目的のホームページだったら致命的ですよね。
なので、必ずこの粗探しを行います。
④デザイン制作完了〜コーディング開始
デザインを制作し、クライアントからもOKを貰えた!
という段階まで来たら、いよいよ実装です。
制作チームによってはコーダーが担当することもありますが、webデザイナーがそのまま担当する事もザラです。
と聞かれる方も多いですが、以下の写真をご覧ください。

こういう呪文みたいな言語をカタカタPCで打ち込むアレですね。
- htmlというホームページの骨組みを作る言語
- cssというホームページを装飾する為の言語
を駆使してホームページを作ります。
これってプログラミングじゃないの?と仰る方もいますが、htmlとcssは、厳密にはマークアップ言語と呼ばれるもので、大きく異なります。
ただ、webデザイナーにはプログラミングの仕事も含まれる事があります。
よく保険会社のホームページで「あなたの保険料はいくら?」という売り文句で、保険を乗り換えたときの差額をシミュレートする機能だったり、
このブログもそうですが、wordpressなどのCMSを用いてをクライアントの要件に沿うようカスタマイズしたり、
これらはjavascript / jQuery / PHPといった立派なプログラミング言語で成り立っています(※フロントエンドってやつですね)。
最も、この辺りはエンジニアが担当する事も多いのですが、場合によってはwebデザイナーの業務内として判断され、実装に至る場合もあります。
⑤実装完了
ホームページの実装が完了したら、動作不良などの修正があった場合は修正後に納品となりますが、ここでようやく制作は完了となります。
ただし新着情報 / ブログの更新なども委託される事があるので、具体的な業務終了範囲は案件によってマチマチです。
webデザイナーの仕事内容は意外と幅広い
いかがでしたでしょうか。
webデザイナーの業務範囲は意外と幅広いものです。見た目を整えるだけの単純な仕事ではないんですね〜。
webデザイナーに興味がある方、目指されている初学者の方はぜひ参考にしてみてください。
- webデザイナーの業務は見た目を整えるだけではない
- ヒアリングからデザイン/コーディング/プログラミングまで、制作物全体に深く関わる
Webデザインに興味を持ったら
「Webデザイナーをやってみたい」「Webデザインを勉強してみたい」と思ったら、Webデザインスクールに通って、現役のプロ講師からスキルを学びましょう!
以下の記事では現役Webデザイナーである筆者の視点から、選びに選び抜いた厳選のスクールを3つご紹介していますので、参考にしてみてくださいね!