- webデザイナーを目指しているが、何からはじめて良いかまるで分からない
- PhotoshopやIllustratorなど、デザインツールの存在は知っているがハードルが高すぎる
- コーディング?何それ美味しいの?
- 独学だから教えてくれる人もいない。頼むから誰か無料で教えてくれ
こんな方、多いと思います。
今でこそオンラインスクールやYouTubeのHowTo動画・書籍など、webデザイナーになる為の勉強方法はだいぶオープンになってきました。
しかしそれでもPhotoshop / Illustrator / javascript / jQuery / PHPなどなど…、専門用語が出てきた途端に回れ右してしまいがちではないでしょうか。
筆者もwebデザインの勉強を始めたての時、しばしば回れ右をしていました。

回り過ぎて、目が回るくらいには回ってました。
ですがwebデザイナーにとって、回れ右で済むような技術は無いに等しいのです。
「マジ無理…」
まぁまぁ落ち着いて。
この記事を読み終えれば、あなたがwebデザイナーになるためにやるべき独学法が分かりますよ。
重要なのは、どこを目指すか目標を立てること
人間は、目標を追い求める生き物だ。
目標に向かい努力することによってのみ、人生が意味あるものとなる。
アリストテレス
かの哲学者、アリストテレスも上記のように発言していますし、人間にとって目標とは動く原動力なんですよね。
webデザイナーになるという目標はあるものの、中々動き出せない・悩みが絶えない方、まずは目標のレベルを落として、実現可能な事から始めてみませんか?
よく初学者の方に
- 一杯仕事をこなしてスキルアップしたいです!
- この参考書籍の内容全部マスターしたいです!
と意気込みを語る方がいるのですが、無理です。挫折します。やめましょう。
知識のない初学者に仕事が来る事なんてありえないし、かたや参考書籍をマスターしたところで実際の現場では使わない事が多かったりして無駄です。
大事なのは、あなたが何を作りたいのかということ。
IT系のカッコいいサイトですか?
若い女性向けの可愛らしいサイトですか?
漫画やゲームなどキャラクターを多用するLPですか?
直感でも何でも良いです。作りたいと思ったサイトを一つ、思い浮かべてみてください。
もし何も思い浮かばなかった場合でも大丈夫。
プロが作ったあらゆるホームページを収集した情報サイトがあるので、そこから適当に一つ選んでみてください。
SANKOU! | Webデザインギャラリー・参考サイト集

出典: SANKOU! | Webデザインギャラリー・参考サイト集
選べましたか?
唐突ですが、今選んだサイトを自分で作ることが、あなたの直近の目標となります。
目標、ハードル高すぎない?

誰もがそう思うでしょう。
いやいや、これが一番ベストな独学方法なんです。
人間は興味のある事しか取り組まない
突然ですが、今から広辞苑を渡すのでこれ全部覚えてくださいと言われて、出来る人いますか?
恐らく殆どの人は出来ない筈です。何故なら興味が無いから。
では興味のあることはどうでしょうか。
サッカーが好きな人は、マイナーな選手でも割とすんなり答えるはず。
電車が好きな人は、同じにしか見えないような車両の名前も全て答えるはず。
料理が好きな人は、きっと頭の中に膨大なレシピを記憶しているはず。
広辞苑よりは量が少ないかもしれませんが、それでも興味の無い人からしたら凄まじい知識量と思えるでしょう。
webデザインも同じで、はじめは興味の無い参考書など放っておいて、興味のある気に入ったサイトを作ることに専念した方が長続きするものなのです。
具体的にはどうすればいいの?
興味のあるサイトを一つピックアップしたら、あとは作るだけ。
まずは見様見真似で良いので、スクショを元にデザインデータを模写してみてください。
え、それだけ?
はい。それだけです。まずはやってみてください。
以下に模写に役立つツールを紹介しますので、参考にしてください。
スクリーンショット(Google Chrome 拡張機能)

Google Chromeの拡張機能として使えるスクリーンショットツール。
簡単な操作で、
- ブラウザに表示されている部分
- ページ全体
- 選択範囲
の3パターンでスクリーンショットを撮影できます。
Adobe XD

https://www.adobe.com/jp/products/xd.html
Adobeよりリリースされているデザインツール。
比較的低スペックなPCでもサクサク軽快に動作するのが特徴で、Illustratorと疑似の操作感覚 / Photoshopとの連携機能などが搭載されているのもポイント。
ちょっとしたホームページの模写なら、イラレやフォトショよりオススメです。
Adobeアカウントを取得すれば、無料で利用を開始できるのも魅力的です。
実際に作ってみる
XDの使い方が分からない?
模写なんてやったことが無い?
大丈夫です。何がともあれ、まずは作ってみましょう。
①模写するサイトのポイントを挙げてみる
まずはじめに、模写するサイトのデザイン的背景を、以下の視点から考えてみましょう。
- どういったサイトか
- ターゲットはどんな人間か
- 全体的な配色
- フォント
- レイアウト
- 構成
初見では「何か良い感じ」という印象だったサイトもこの視点を持つことによって、
「60〜70代、裕福な男性高齢者をメインターゲットにした腕時計の紹介サイトで、黒と金色をメインに明朝体のフォントを使った高級感のあるデザイン。レイアウトは整然としていて、時間にタイトで真面目そうな人柄を狙っている。全体的なサイト構成にも無駄が無く、販売商品の概要をスムーズに閲覧できる。」
といった具体的な説明が出来るようになるはずです。
いきなりは難しいですが、いろんなサイトを観察・分析するクセを付ける事で、実際の案件におけるイメージ力・提案力が大幅に向上します。
クライアントが思わず頷く、「説得力のあるデザイン」が作れるようになるわけですね。
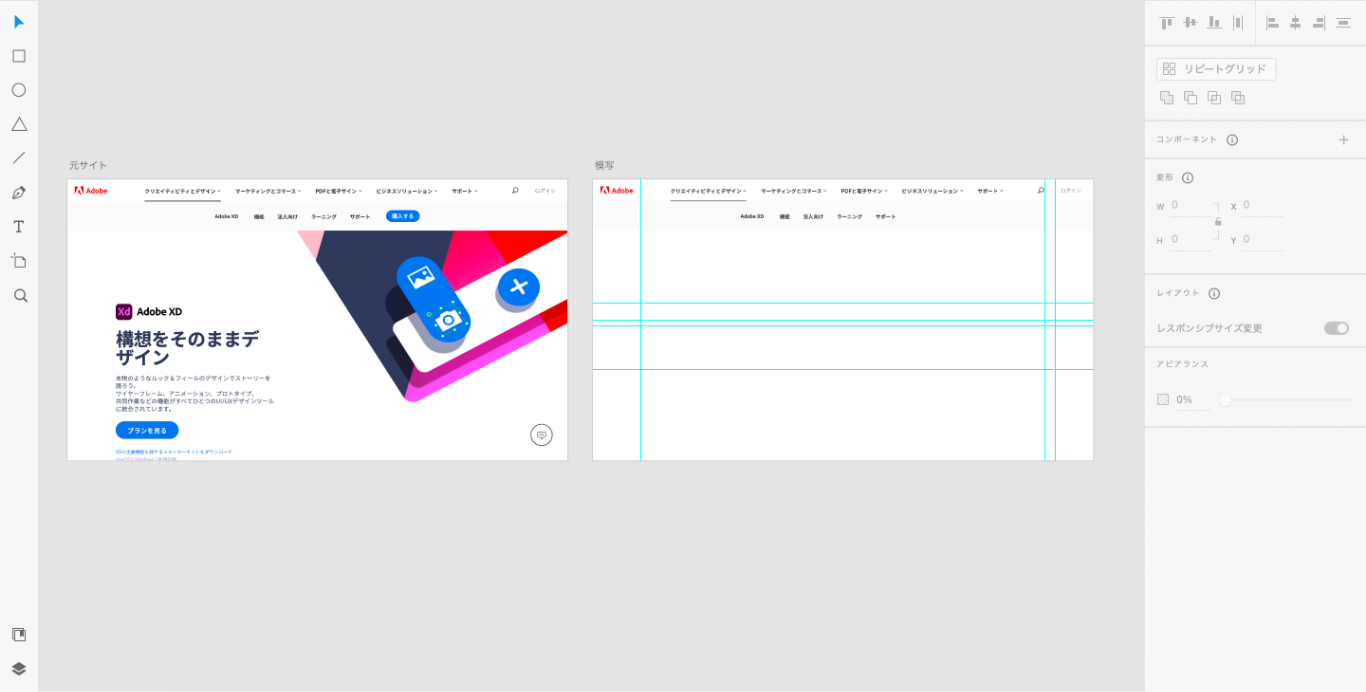
②Adobe XDで模写してみる
模写するサイトのイメージが存分に膨らんだところで、次はAdobe XDでサイトを模写してみましょう。
昨今のwebサイトはレスポンシブデザイン(※PC / タブレット / スマートフォンなど複数のデバイス表示)に対応したものが殆どですが、まずはPC版のみでOKです。
Google Chromeでデベロッパーツールを開き、画面幅を1366×768に設定したら、トップページだけで良いのでページ全体のスクショを撮りましょう。
撮影したスクショをXDで開き、これから作る自分のものと比較できるように準備しておきます。

模写を行う際には以下のことに注意して行います。
- 元サイトと比較して、1px単位で完璧にトレース出来ているか
- トレース元のサイトが使っているフォントは何か
- 要素の位置だけでなく、ドロップシャドウや配色も完璧に同じか
- 最終的にトレース元と模写したサイトを画像出力し、どちらが本物なのか分からなくなったか
ただ適当に何となく写すだけではダメです。
常に何がどんな形でどの位置にあるのかを考え、何故今の形がベストになったのか思考を巡らせ続けましょう。
簡単に思えるかもしれませんが、じっくり取り組めばトップページ1枚模写するのに1日掛かったりします。
また、XDの操作に慣れない方にとっても実践的な操作方法を学ぶ絶好の機会です。
これを機会にガッツリ慣れることを意識しましょう。
また制作途中に「ここのフォントを〇〇に変えたらどうなるのか」など、自身でアレンジしてみるのも良いと思います。
大抵は元サイトのデザインが最高だなと帰ってくることになるのですが、アレンジを試してみることで、元サイトを制作したデザイナーの意図が掴めることもありますよ。
Adobe XDを使用するメリット・XDを使ってのWebデザインの流れについては、以下の記事でご紹介しています。ぜひ参考にしてみてくださいね。


③コーディングしてみる
模写したデザインデータがある程度仕上がったら、コーディングしてみます。
コーディングの際は以下のことに気をつけると尚良しです。
- PC版のみ作成してみる(レスポンシブ対応不要)
- スライダーやパララックス、オープニングアニメーションなど凝った要素は全てオミットし、作成したデザインデータをhtmlとcssだけで正確に作成する
- 実装が難しい箇所は一旦スキップする(パーツ単位になっても大丈夫です)
筆者の場合、上記のハンデを貰っても初めてのコーディングは1ヶ月近く掛かりました、、、笑
プロ作ったサイトですから出来ない事が多いかと思いますが、初学者なら当たり前です。
まずは出来た部分を素直に褒めてあげてください笑
出来なかった部分はコーディング分野における、あなたの直近の課題です。実装できなかった部分は直近で解決するべき問題として、不足するスキルを学習していく様にしましょう。
大事なのは、「今取り組んでいる課題を解決する為のスキルを学ぶ事」です。
そのスキルを習得出来た時、言い換え次第では
元サイトを作った製作者とほぼ同等の技術を持っている
ことになるわけです。限定的ですが、プロと肩を並べられるってわけですね。

そう考えてみると、意外とプロ、ひいては独学でwebデザイナーなることに対するハードルは大きく下がるのでは無いでしょうか。
④俯瞰して自分を見つめてみる
おそらくここまでで相当な時間がかかっている事と思いますが、取り組んだものに対する正直な感想はいかがでしたでしょうか。
- 恐ろしく時間がかかる仕事だな…
- 1pxで合わせろとか鬼畜だな…
- コーディングしてたら吐きそうになった…
などなど色々あるかと思いますが、webデザイナーの仕事はこれが毎日です。
続けられる自信がないなと思った方もいると思いますが、「それでも結局楽しかった」と思えた人は必ず伸びるし、適性が高いのだと思います。
自身のwebデザイナーに対する考えをまとめる良い機会にもなると思いますので、正直に考えて見ましょう。

webデザイナーへの近道は模写を極めること!
いかがでしたでしょうか?
webデザイナーを目指したいけど、何から始めれば良いのかお悩みの初学者さんは是非参考にしてみてくださいね!
- まずは模写からはじめるのが一番良い!
- 自分が作りたいと思ったサイトを模写してみる!
- XDデザインデータを作成するときは、製作者の意図を汲み取りながら完璧に模写する!
- コーディングは出来るところだけ実装する!出来なかったところは直近の課題になるので、そこを重点的に学習する!
Webデザインに興味を持ったら & もっと勉強してみたいと思ったら
まずはAdobe XD以外のデザインツールに触れてみたいと思ったら、デジタルハリウッドのAdobe(アドビ)マスター講座がおすすめです!

Adobe CC(Photoshop / Illustrator / XD / Dreamweaver / inDesign / Premiere Pro / After Effectsなど)の、実際のデザイン制作で多く用いられているデザインソフト全部乗せセットが36,346円(税別)で購入出来ちゃいます!
Adobe CCは一般向けの正規価格で購入すると2倍の70,000円以上してしまう高価なソフト。デジタルハリウッドが提供する学生価格だからこそ実現可能な、驚きの半額で購入できますよ。
しかもデジタルハリウッドでAdobe CCを購入すれば、1ヶ月間視聴できるAdobe CC ソフトの使い方講座も受けられます!セットでこの価格は破格です。
皆さんもぜひ、Adobe CCはデジタルハリウッドで購入しましょう!
Webデザインスクールに興味を持ったら
Webデザイナーへの道は独学だけではありません。
Webデザインスクールに通って、現役のプロ講師からスキルを学ぶことも一つの手です。
以下の記事にスクールのおすすめを記載していますので、参考にしてみてくださいね!