皆さんこんにちは。めさめさです。
コーディングをする際、ボタンなどのホバーアニメーションをいちいち設定するのが面倒くさい、なんてことありませんでしょうか。
特に急ぎの案件などでは、可能な限り時短することで作業効率を高めたいですよね。
そんなときに便利なのが、サクッとコピペして使えるアニメーションサンプルです。
今回の記事では、時短したい時に便利なCSSアニメーションやJavaScriptを使ったアニメーションサンプルをご紹介いたします!
現役Webデザイナーである筆者が普段使いしていて、本当に助かっているものを厳選してご紹介しますので、ぜひ皆さんも参考にしてみてくださいね!
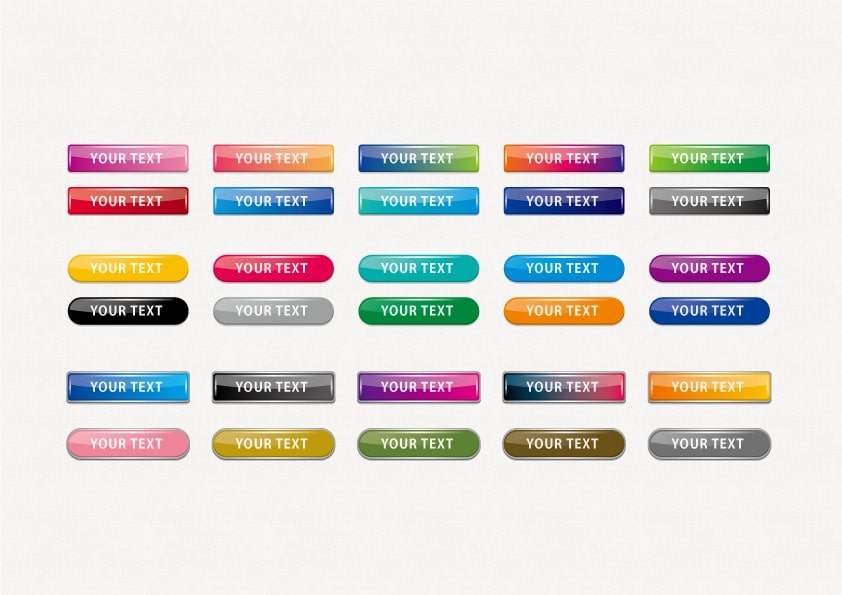
ボタン編
シンプルなボタンホバーアニメーション

引用:Hover.css
普段使いできそうなシンプルなアニメーションのついたボタンが、数多く収録されています。付与したいアニメーションのクラス名を付けるだけで、簡単に動作させることが出来ます。
githubからソースコードをダウンロードして使う必要がある点に注意しましょう。
少し変わったボタンホバー効果
See the Pen
Button Hover Effects by Kyle Brumm (@kjbrum)
on CodePen.
引用:Just Some More Button Hover Effects
単調ないつものアニメーションに飽きてきた方には、こちらがおすすめです。
あまり他サイトと被ることのない、ちょっと変わったアニメーションばかりが収録されているので、オリジナリティを出したい場合などにオススメです!
ラインのみのホバーアニメーション
See the Pen
Colorful CSS Buttons by Chris Deacy (@chrisdothtml)
on CodePen.
背景色無しの、ラインのみのボタン(ゴーストボタン)のエフェクトも公開されています。
メインボタンとしては使いにくいゴーストボタンですが、サブボタンにちょっとしたアクセント与えたい時に便利ですね。
グラデーションボタンのホバーアニメーション
See the Pen
グラデーションボタン by ganapati55 (@ganapati55)
on CodePen.
ホバー時に、グラデーションの位置が移動するボタンアニメーションです。
最近は特にグラデーションがWebデザインに取り入れられることが多いので、すぐに使えるコードを用意しておきたい所。
汎用的なアニメーションなので、どんな状況でも使えます。
ハンバーガーメニュー
上から展開するハンバーガーメニュー
See the Pen
ハンバーガーメニュー by Chankei (@Chankei)
on CodePen.
引用:ハンバーガーメニュー
特にWebデザイナー初心者の方にとっては、ハンバーガーメニューは鬼門では無いでしょうか。jQueryがなかなかに難解で、筆者も苦労した記憶があります、、、
そんな時には、先人が実装したサンプルを拝借して勉強するのが一番です。
ここでご紹介しているのは、一般的なクリックすると上からメニューがスライドしてくるタイプのハンバーガーメニューです。
左から展開するハンバーガーメニュー
See the Pen
Pure CSS Hamburger fold-out menu by Erik Terwan (@erikterwan)
on CodePen.
引用: Pure CSS Hamburger fold-out menu
こちらは左から展開するタイプのハンバーガーメニューです。
jQuery無しのhtml+cssオンリーで実装されているので、初心者の方でも触りやすいと思います。
ちょっと変わったハンバーガーメニュー
See the Pen
Pure CSS Fullscreen Navigation Menu by Brenden Palmer (@brenden)
on CodePen.
引用: Pure CSS Fullscreen Navigation Menu
少し変わったハンバーガーメニューをお探しなら、こちらがオススメです。
上からでも横からでもなく、中央からフォーカスされて出現するアニメーションで、こちらもhtml+cssオンリーで実装されています。
サンプルは単色背景ですが、グラデーションなどに変更すると面白いかもしれませんね。
スクロール
固定ヘッダーの自動非表示&変形
See the Pen
Auto hide sticky header by jasper (@jboeijenga)
on CodePen.
あまりにもナビゲーションオブジェクトの多いサイトだと、特にヘッダーは限られた表示面積を圧迫しがちです。
そんな時は、スクロール後にオブジェクトを減らした上で追従させるのが一般的ですが、こちらもコピペで簡単に実装出来ちゃいます。
画像のアニメーション
シンプルな画像ホバーアニメーション
See the Pen
Demo: CSS image hover effects by Naoya (@nxworld)
on CodePen.
画像自体をリンクボタンとするときに使える、シンプルなCSSアニメーションのコレクションです。
よく見るズームアップするものから、キランと光ったように見せられるアニメーションまで一覧で見ることができるので探すのも楽で便利です。
画像の中に文字がある時のホバーアニメーション

画像の中に文字が入っている場合に使いたい、オシャレなCSSアニメーションです。
サンプルそれぞれのフォントやラインにもこだわりを感じるので、丸ごと参考にできそうなコレクションです。
ローディングアニメーション
See the Pen
ローディング画面の表示 by matuo (@matuo_web)
on CodePen.
引用:ローディング画面の表示
コンテンツが重めのサイトなど、読み込みに時間が掛かることが想定される場合は、ユーザビリティの確保を目的にローディングアニメーション実装する場合があります。
こちらのサンプルコードではgifを使った簡単なローディングアニメーションが公開されています。
さいごに
いかがでしたでしょうか?
サクッと時短したい時に特に役立つものばかりなので、皆さんも是非活用してみてくださいね!
まだまだ世の中には、意外と知らない珍しいアニメーションもあったりするので、CodePenなどで漁ってみるのも楽しいかもしれませんよ!
Webデザイナーを目指すあなたへ
今回の記事では、時短に役立つサンプルコードをご紹介しました。しかし、Webデザインの世界はサンプルコードだけでは対応できない場合があります。
きちんとしたコーディングスキルを身に付けるためには、信頼できるWebデザインスクールできちんとした技術を学ぶのが近道です!
以下の記事では、Webデザインスクールの厳選3校をご紹介しています。
是非参考にしてみてくださいね。

実践的なWebデザインが学べる!
デジタルハリウッドSTUDIO by LIG